I miei lavori
Design del sito.

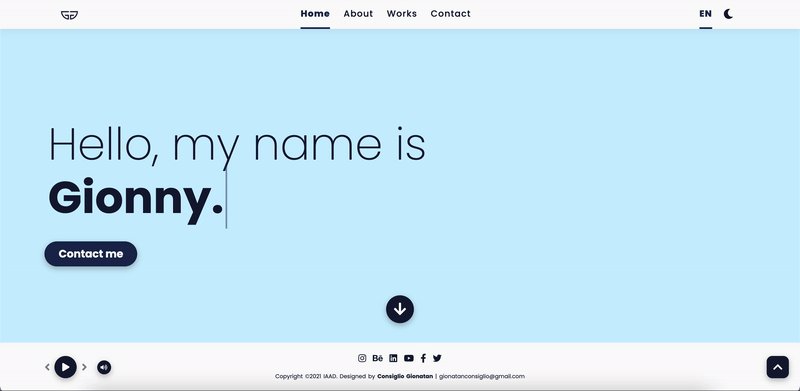
Il preloader è la prima cosa che vedi visitando il mio sito web. Ha una "X" in alto a destra che è cliccabile ed è fatta per chi ha una connessione internet lenta che non li permette di vedere subito la homepage.


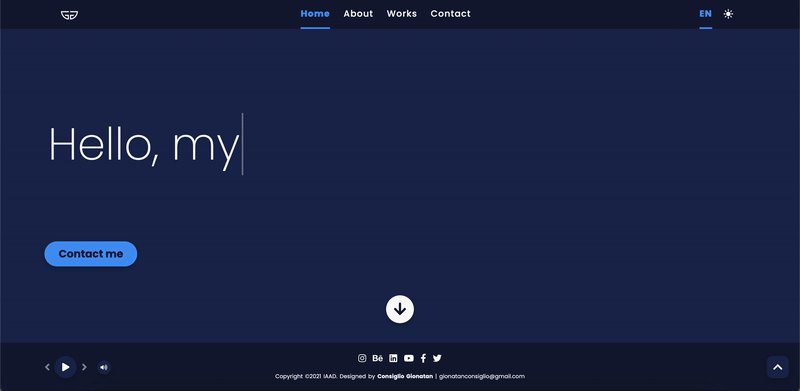
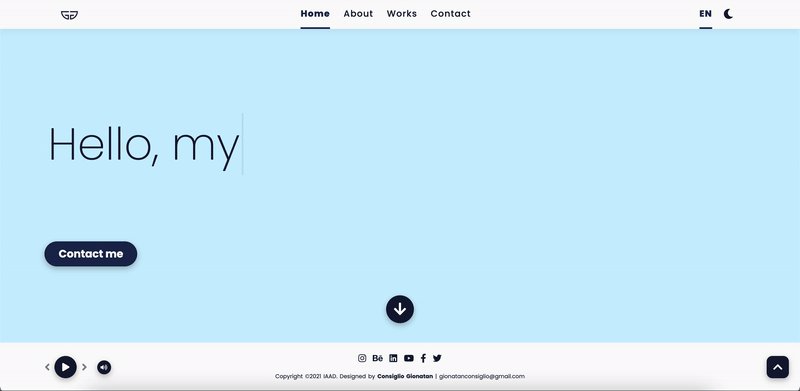
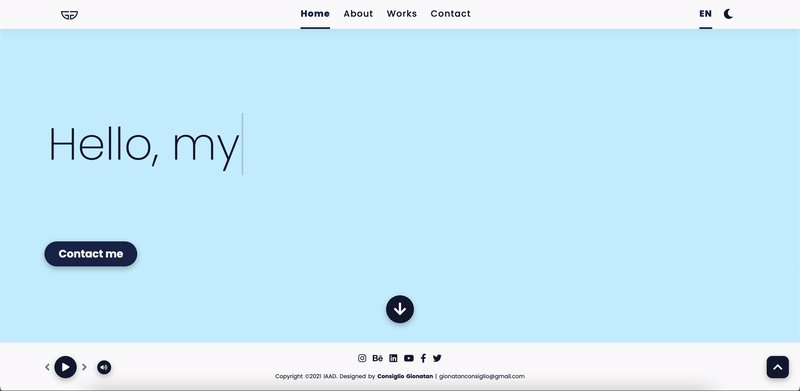
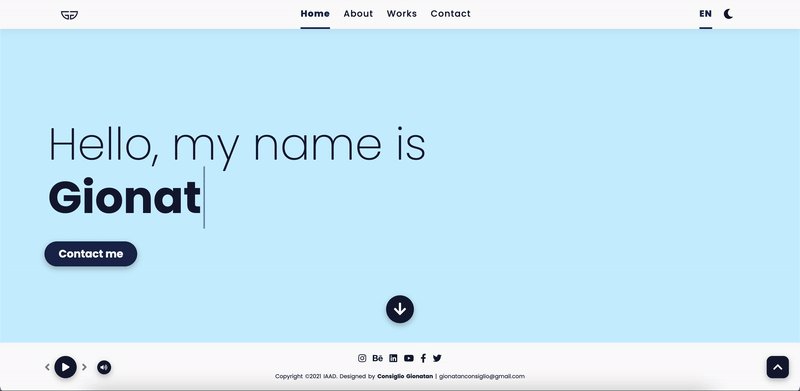
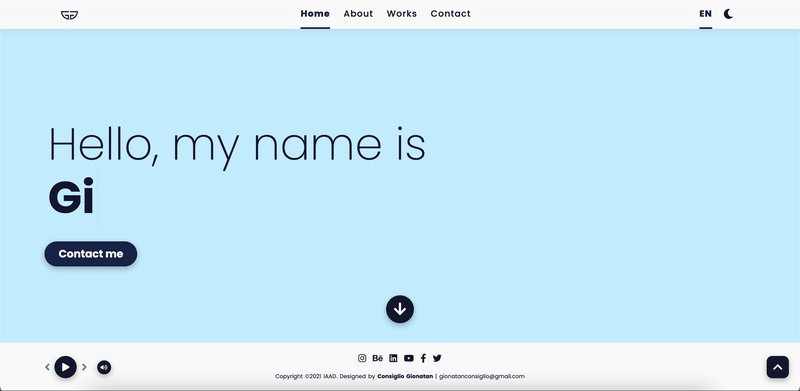
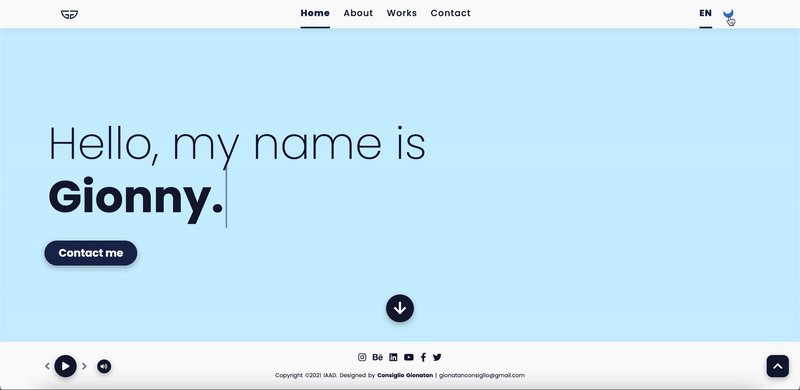
L'animazione macchina da scrivere è stata realizzata per rendere la homepage più interessante e meno noiosa e per mostrare ai visitatori il cambio tra il mio nome ed il mio soprannome.


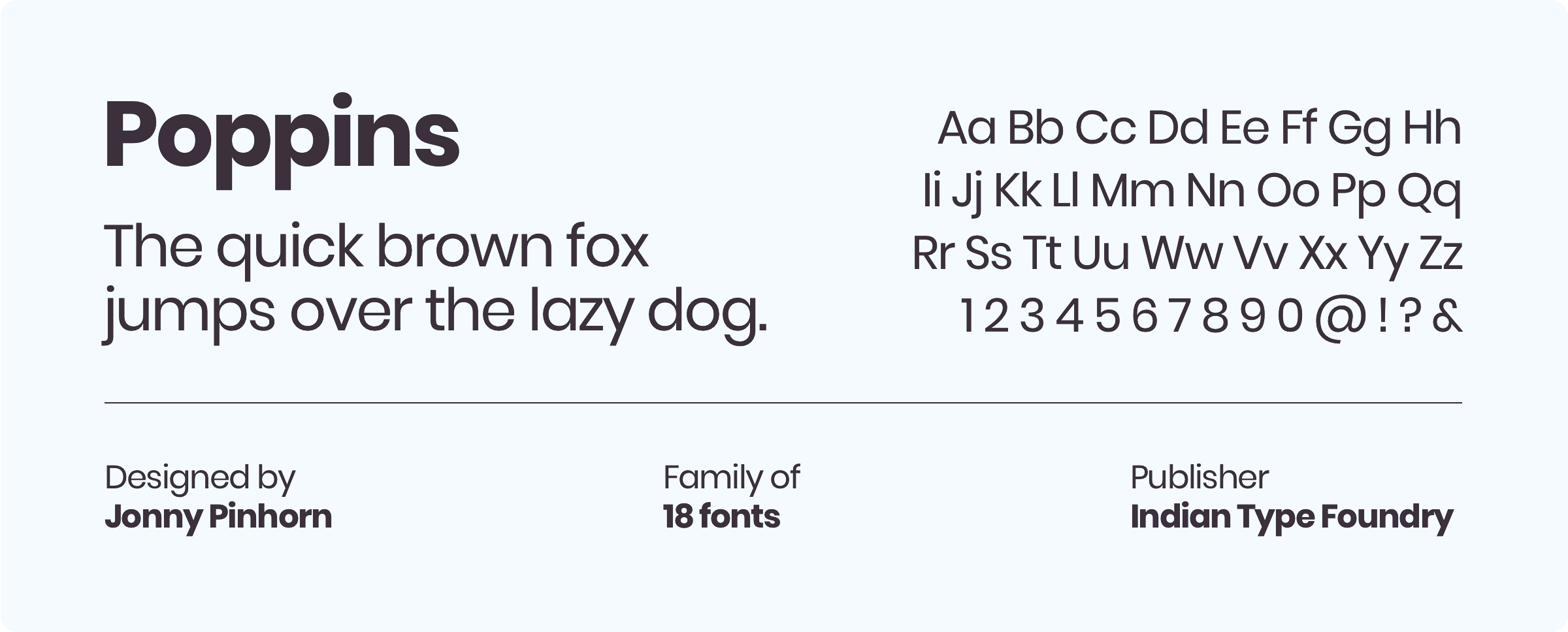
Il font usato è un Google font senza grazie chiamato Poppins che ha 18 diverse grandezze. Il font è stato usato per tutti i testi del sito con alcune delle 18 diverse grandezze.

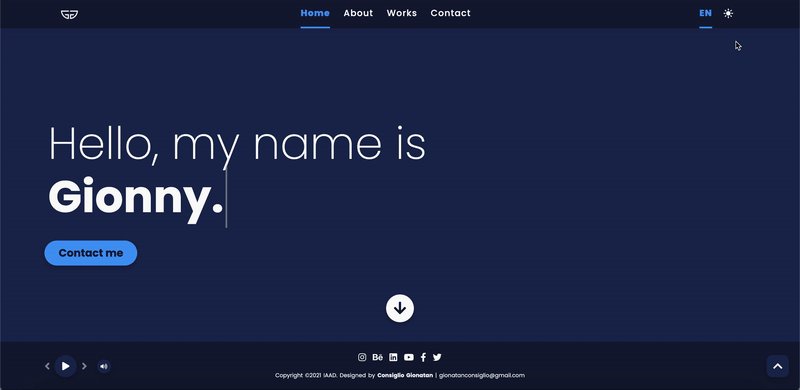
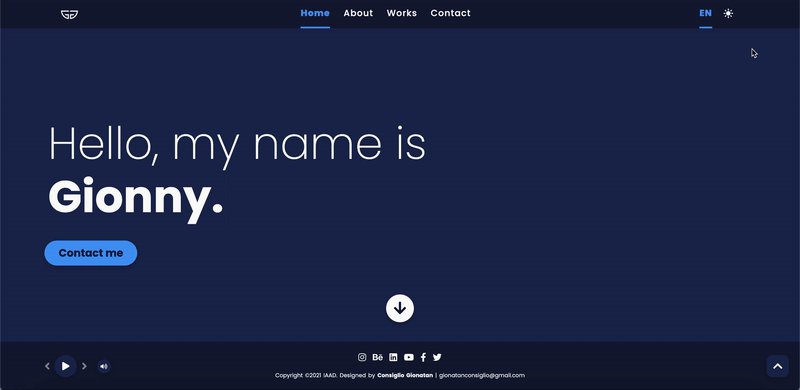
I colori utilizzati sono principalmente diversi toni di blu e bianco.
Qui i colori della modalità scura.

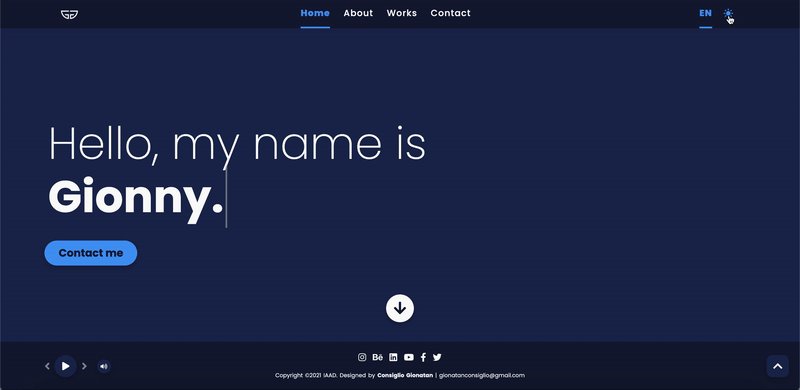
E qui quelli della modalità chiara. Sono fondamentalmente usati come i colori opposti di quelli della modalità scura.


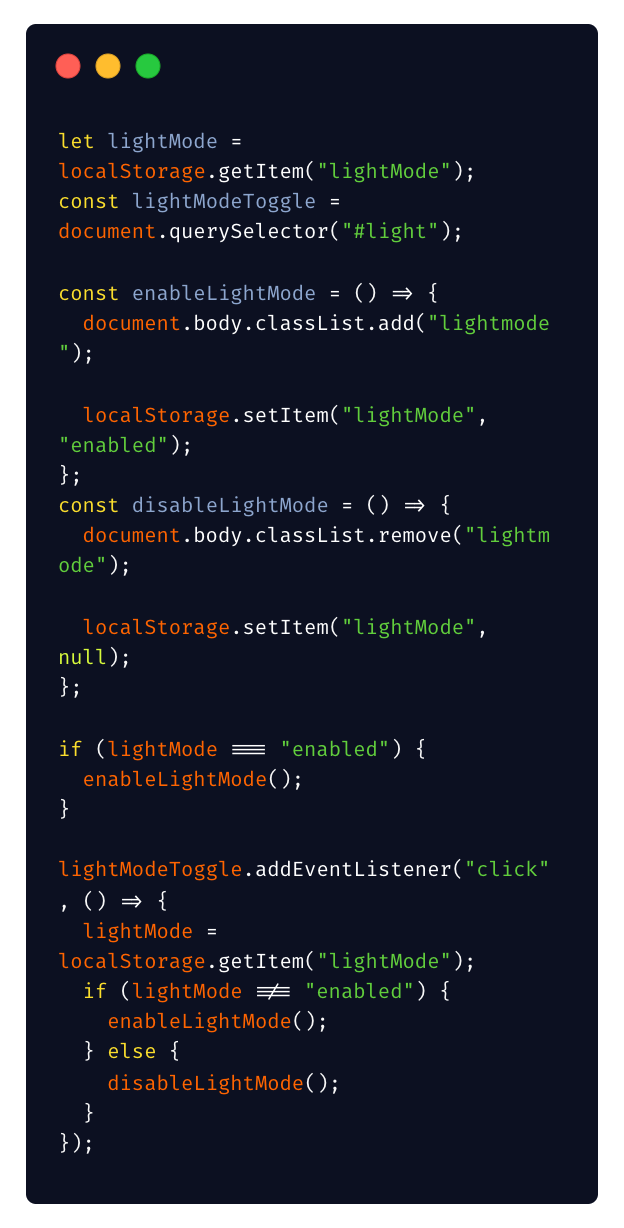
Ecco un frammento del codice che ho usato per l'effetto modalità chiara e scura usando JavaScript.

L'header ha il logo a sinistra con un effetto hover animato, le pagine principali al centro e la modalità lingua e la modalità
chiara a destra.
Ecco l'esempio in lingua inglese, con modalità scura e modalità chiara.


Ed ecco l'esempio in lingua italiana, con modalità scura e modalità chiara.


Il footer ha il player a sinistra con 15 canzoni scelte personalmente, i social insieme al mio nome e l'email al centro, e un
pulsante a destra, che ti fa scorrere fino all'inizio della pagina.
Ecco l'esempio, con modalità scura e modalità chiara.


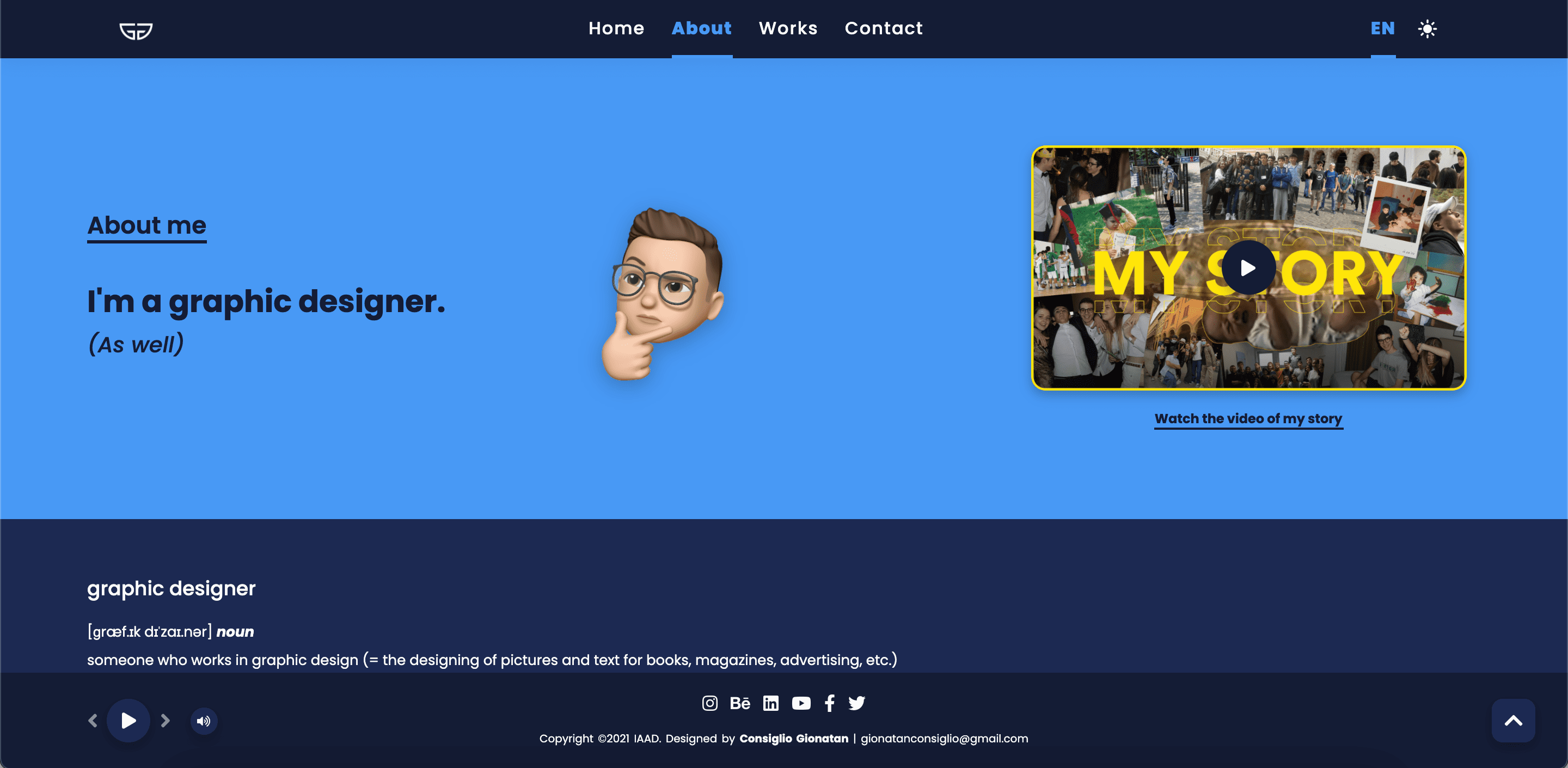
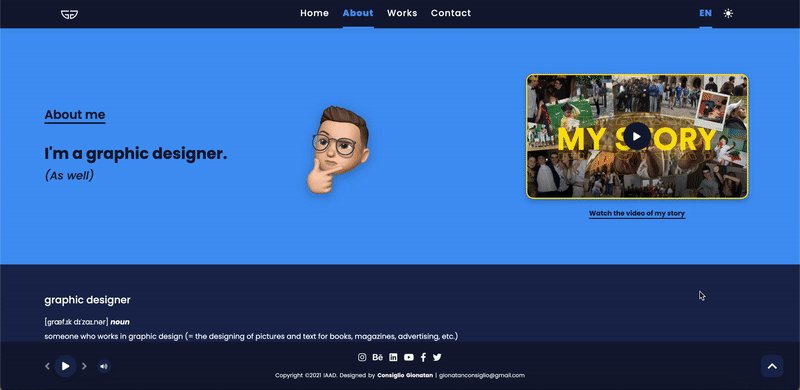
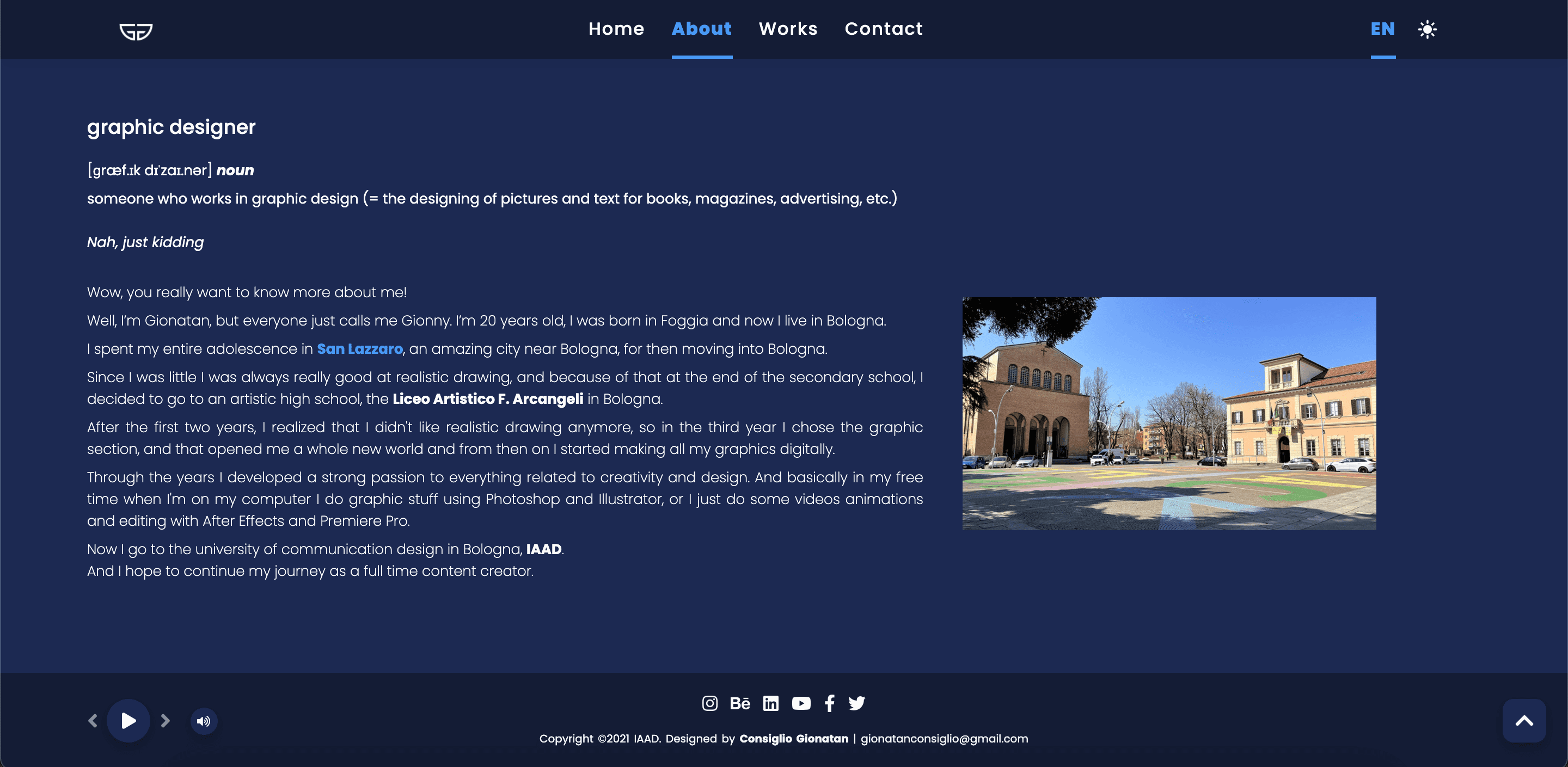
La pagina about è diivisa in due parti. La prima parte contiene il titolo, una emoji animata che ti saluta e un video che racconta la mia storia da quando ero piccolo fino ad oggi. E la seconda parte invece contiene solo il testo che riassume alcune delle informazioni già dette nel video. E con un effetto hover su alcune parole specifiche.




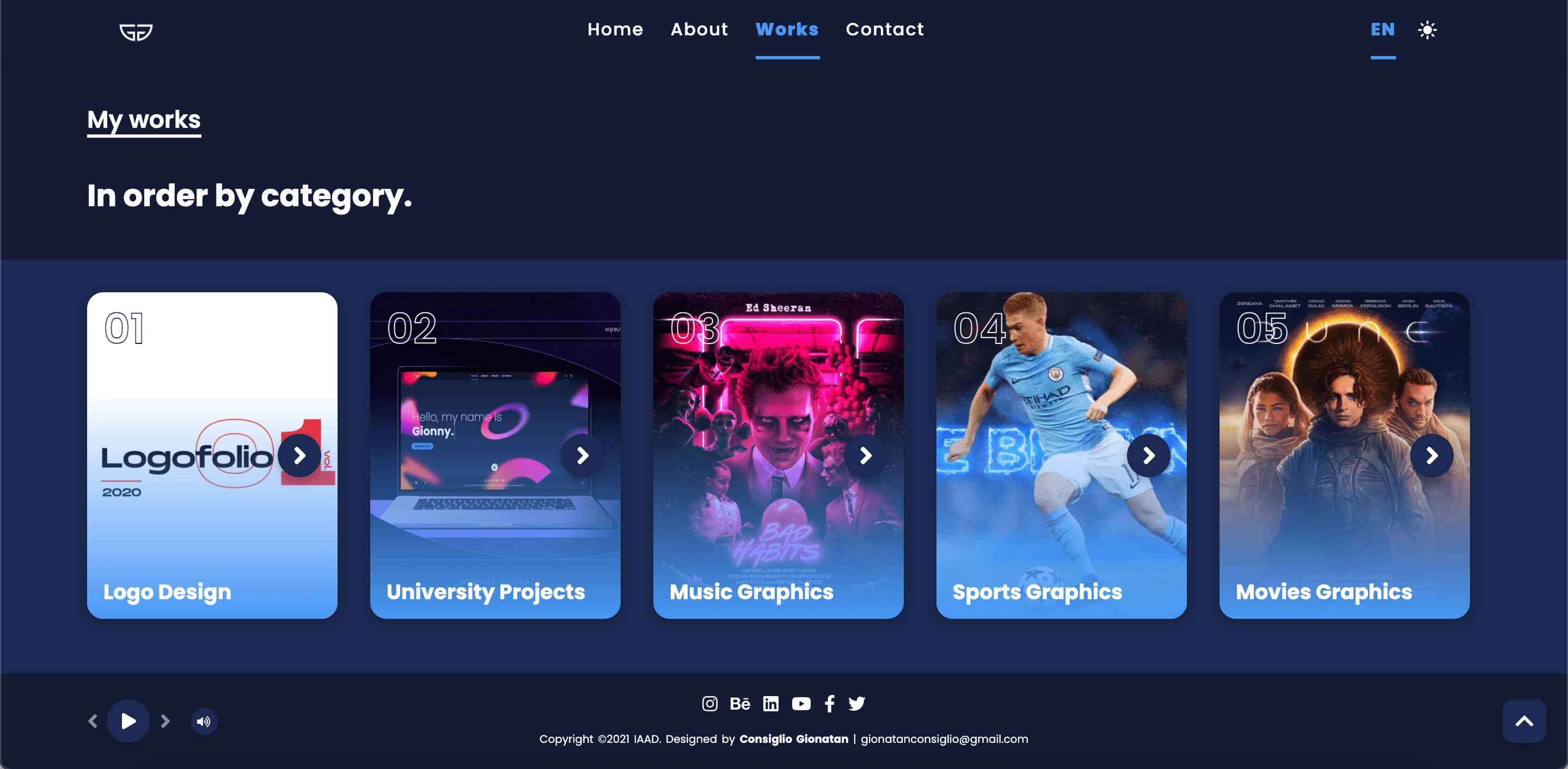
La pagina dei lavori è organizzata in diverse categorie, e cliccando la freccia destra si va direttamente a quella specifica categoria che contiene tutti i lavori di quella categoria.

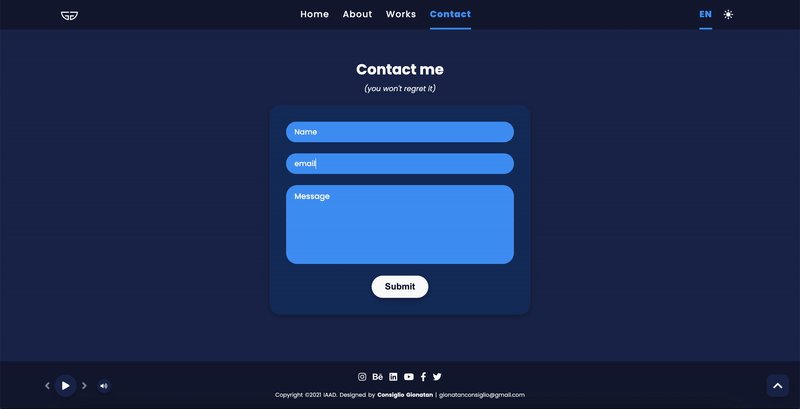
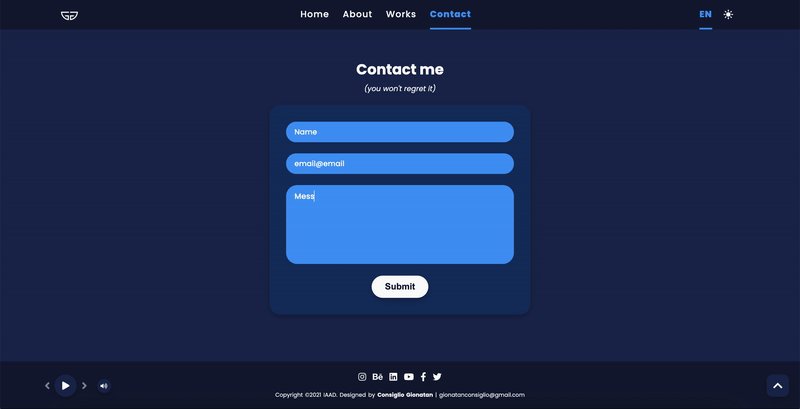
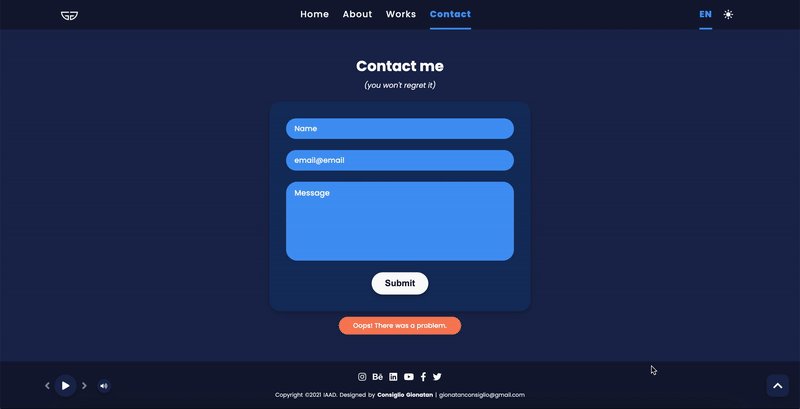
La pagina contatti ha un modulo da compilare con nome, email e il messaggio che vuoi inviare. Il modulo è collegato ad un sito web
esterno di moduli (formspree.io) che invia il tuo messaggio direttamente alla mia email in maniera del tutto sicura.
Se il modulo è stato compilato correttamente, verrà visualizzato un messaggio di "Grazie!".

In caso contrario, se il modulo è stato compilato in modo errato, verrà visualizzato un messaggio con "Oops! C'è stato un problema.".

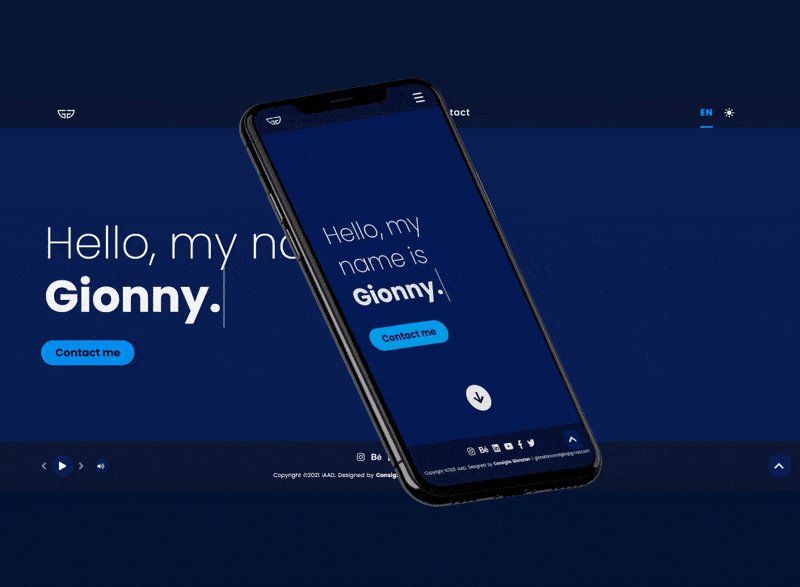
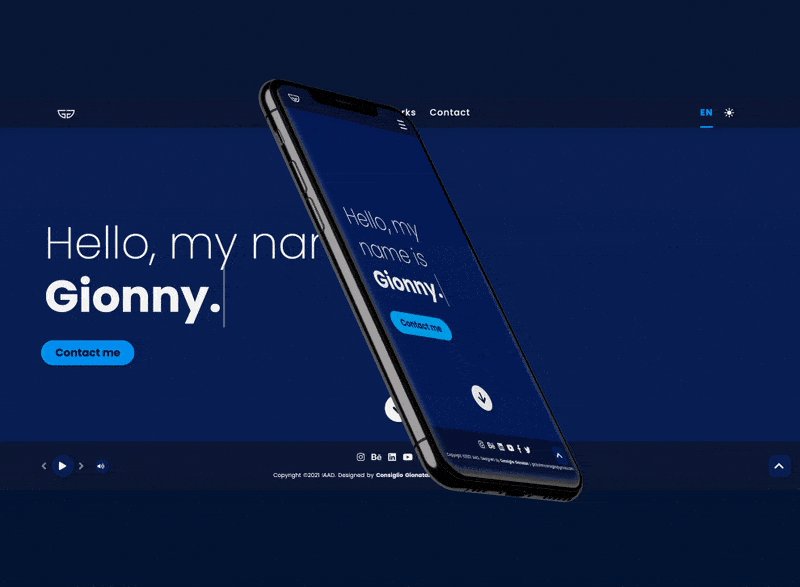
Un sito web responsive che può essere visto anche dal tuo smartphone. Ottimizzato per tutte le pagine.