My works
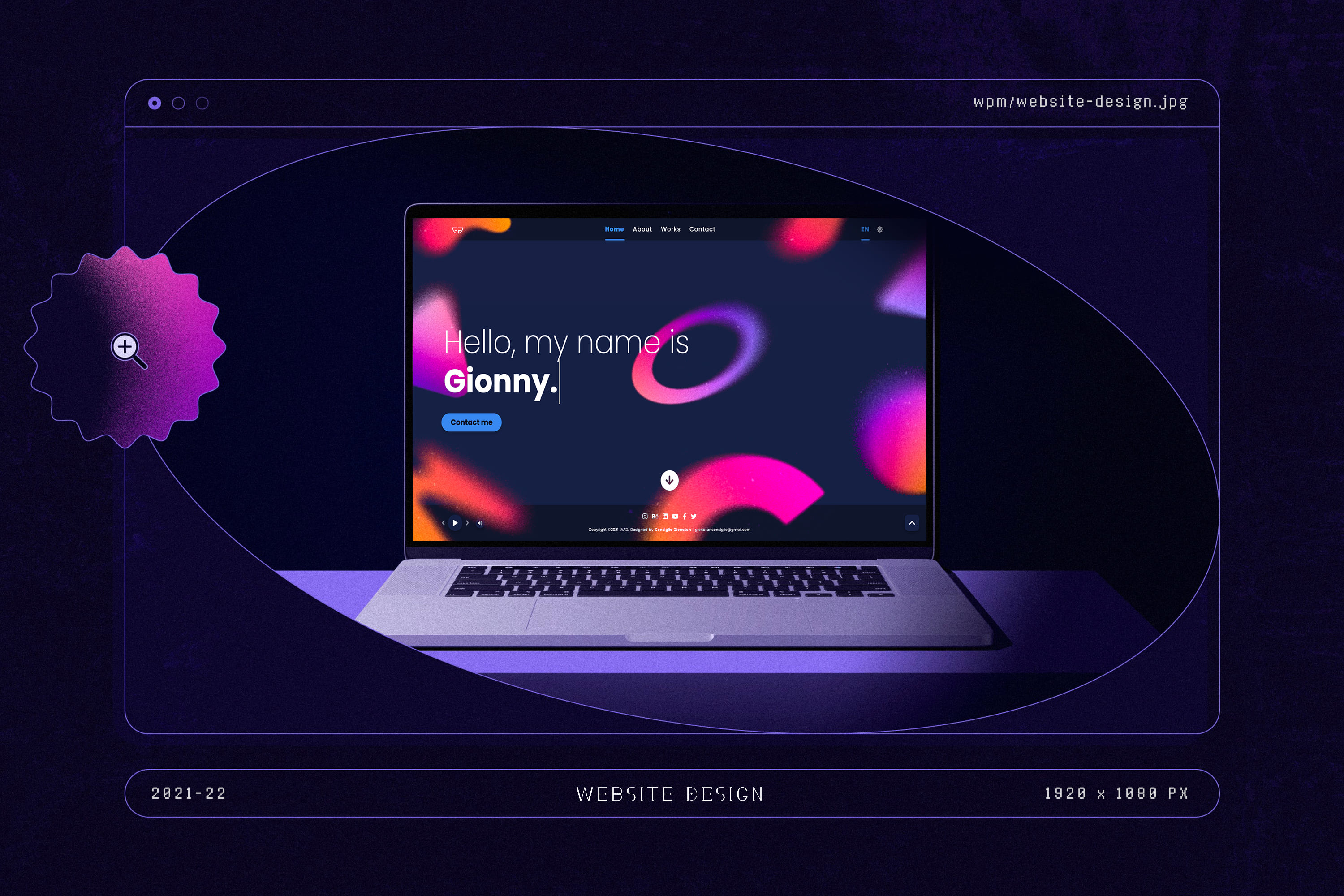
Website Design.
Back

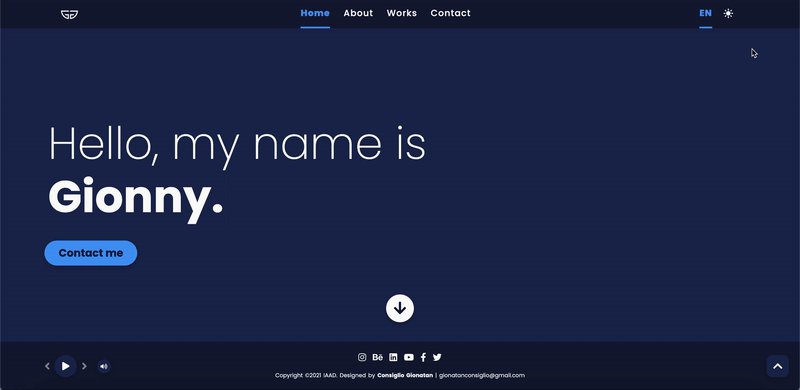
The preloader is the first thing you see visiting
my website. It has an "X" in the top right that is clickable and is made for those with a slow internet connection
that can't see the homepage right away.


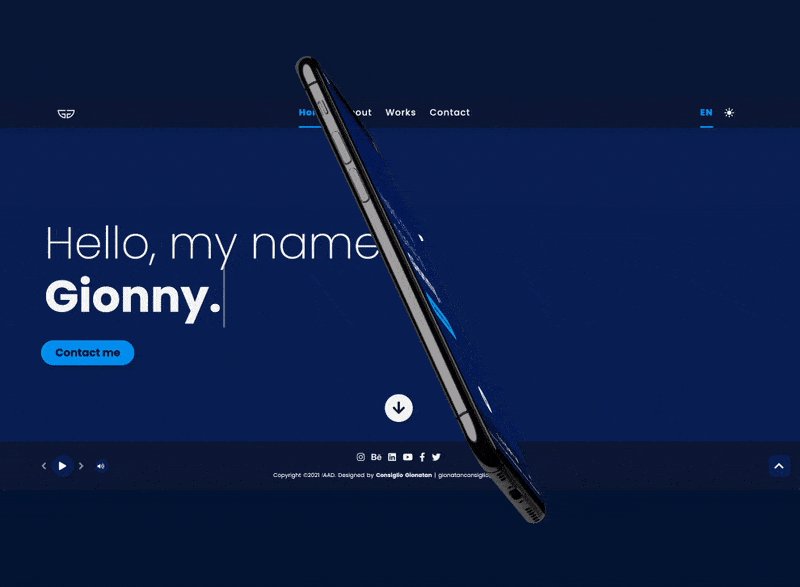
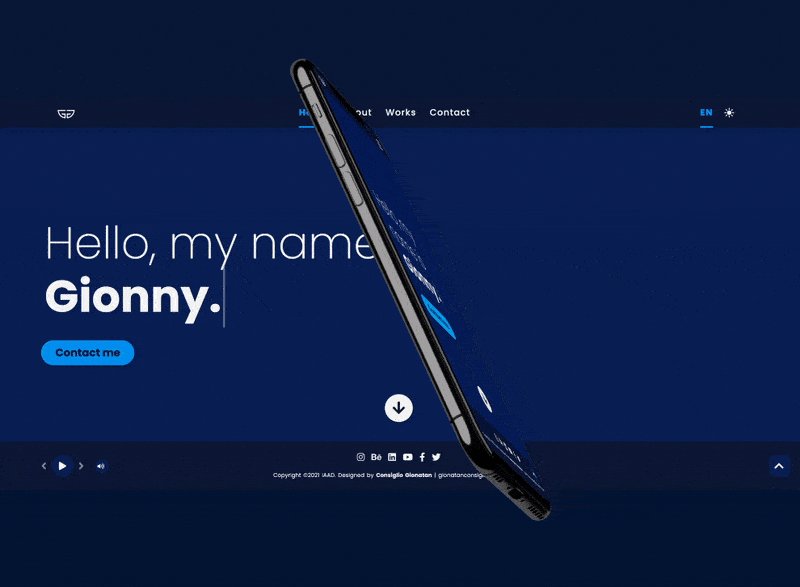
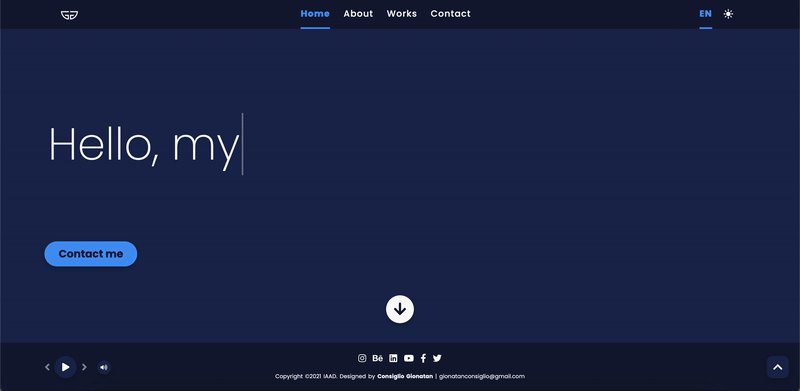
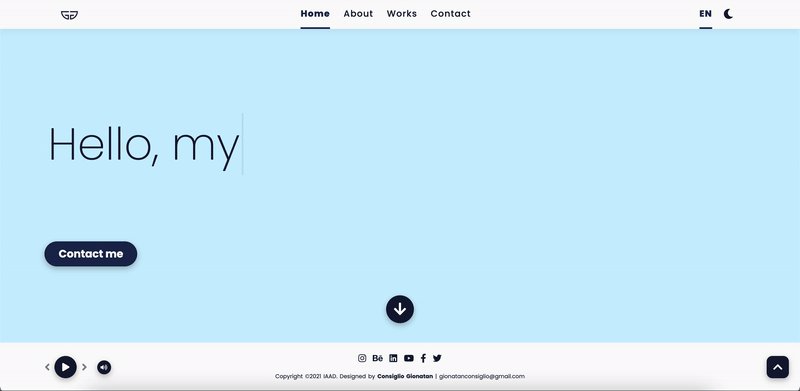
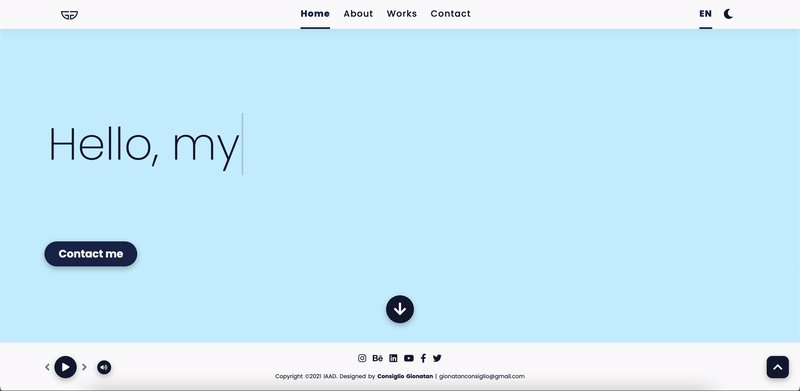
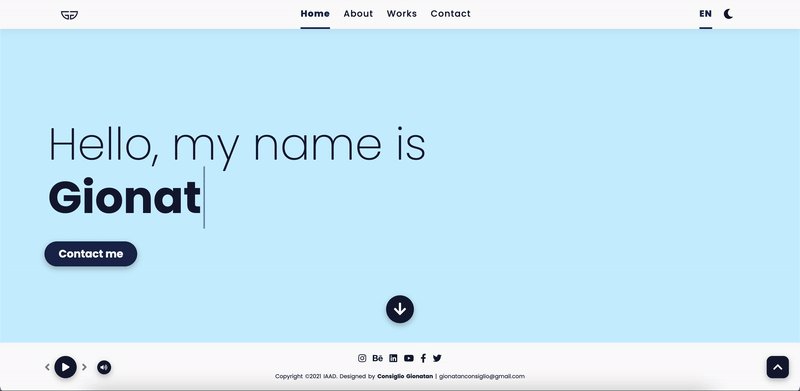
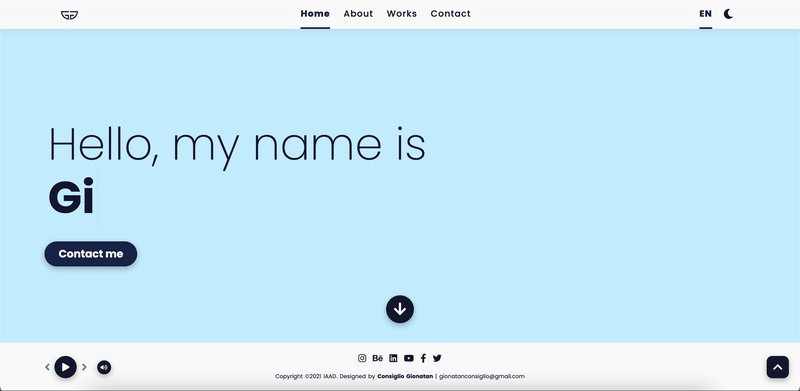
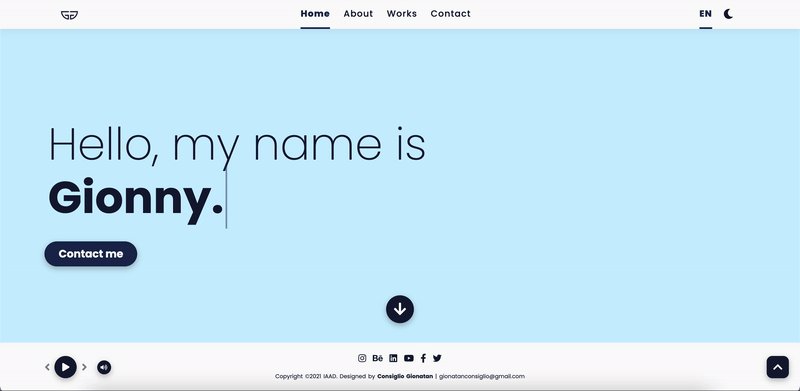
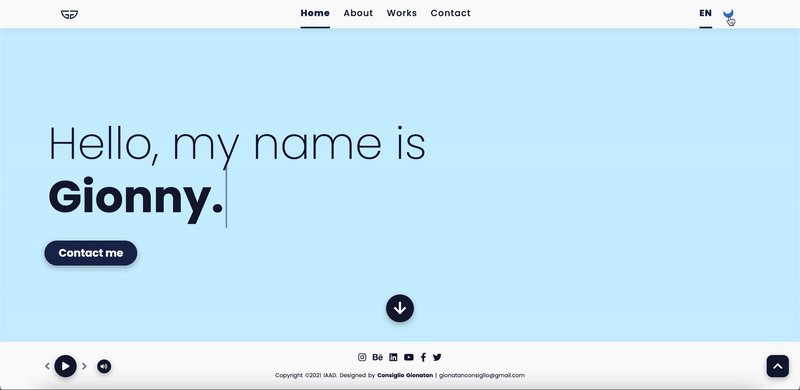
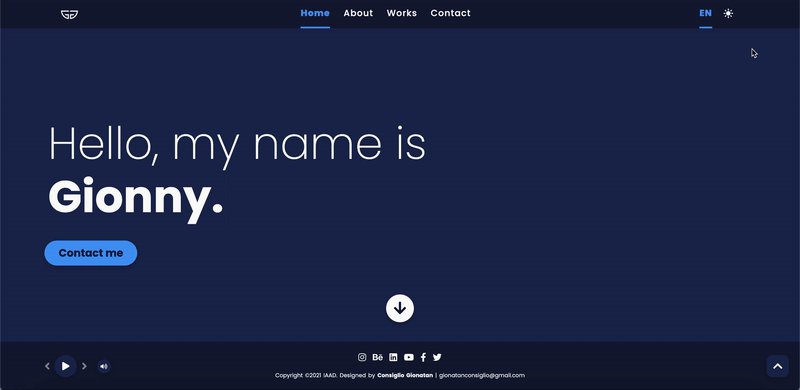
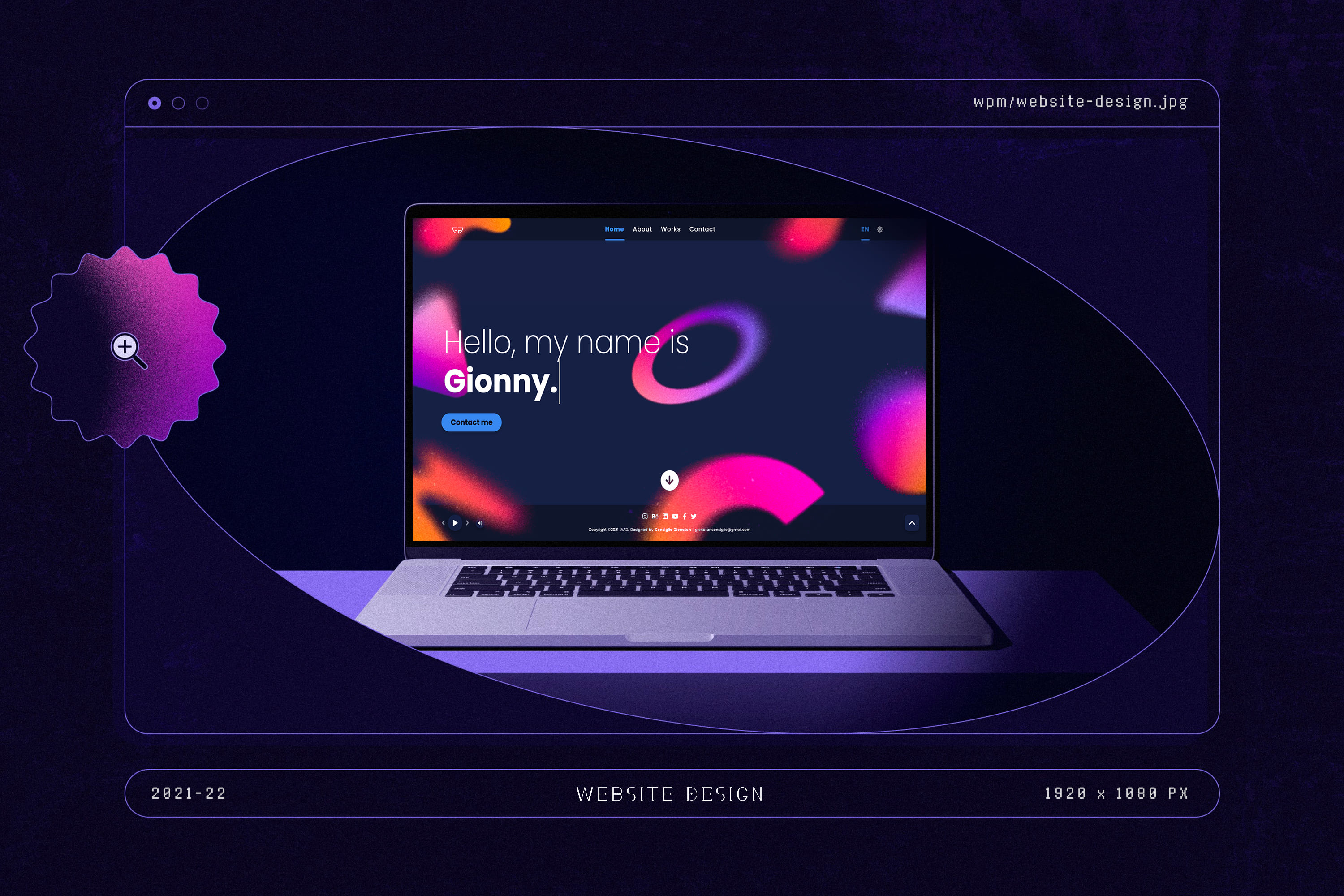
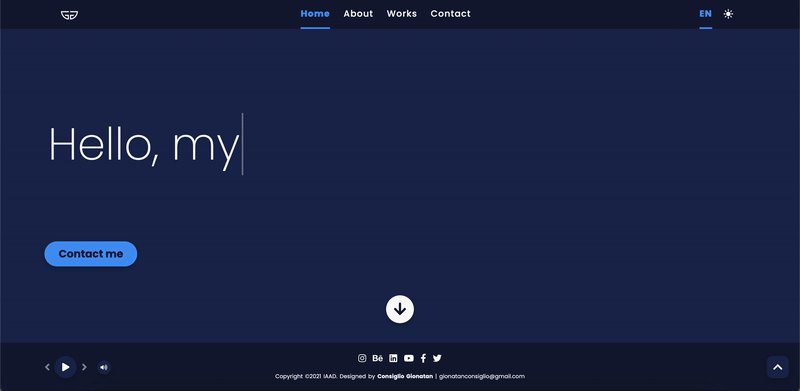
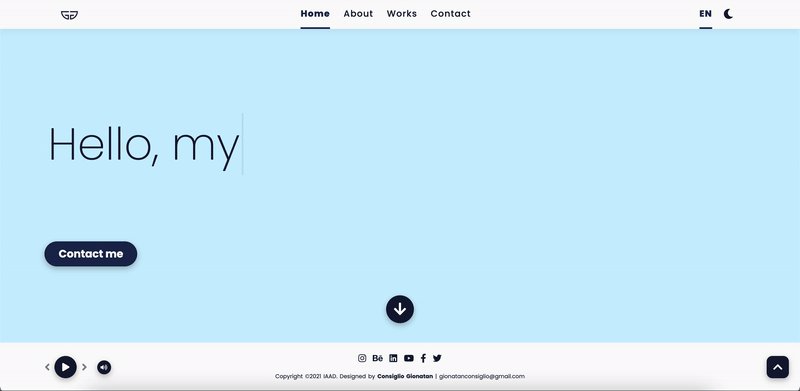
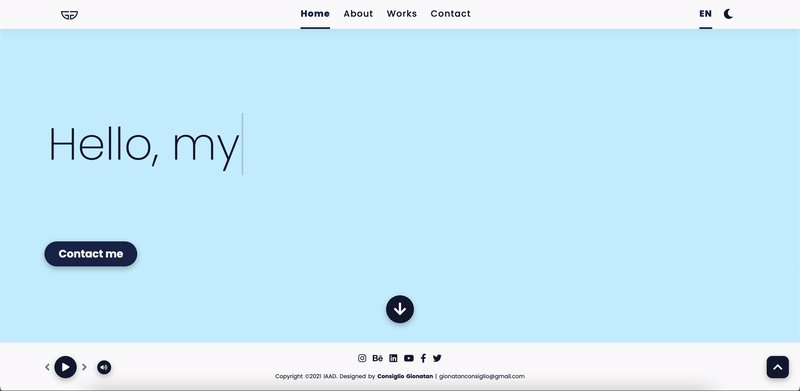
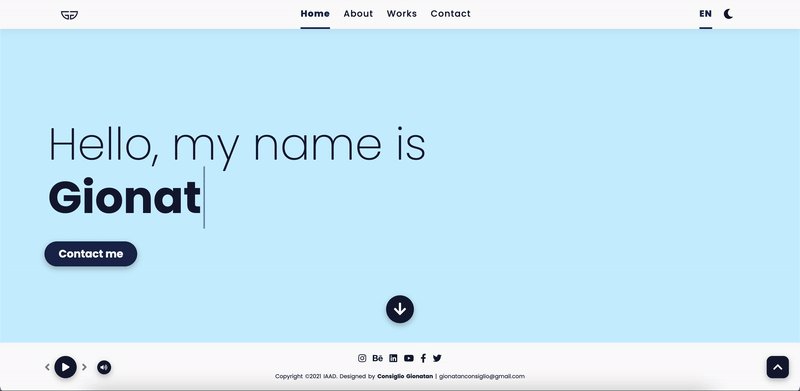
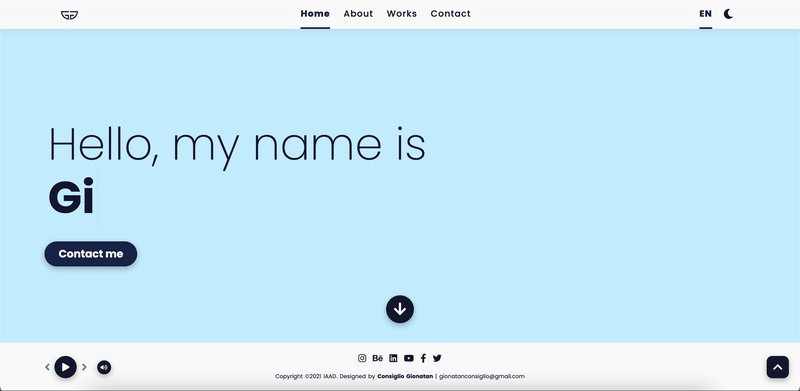
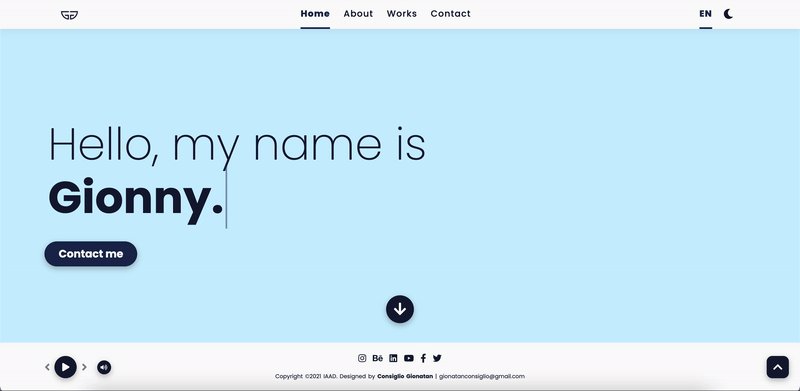
The typewriter animation was made to make the homepage more interesting and less boring and to show to the visitors the change between my name and my nickname.


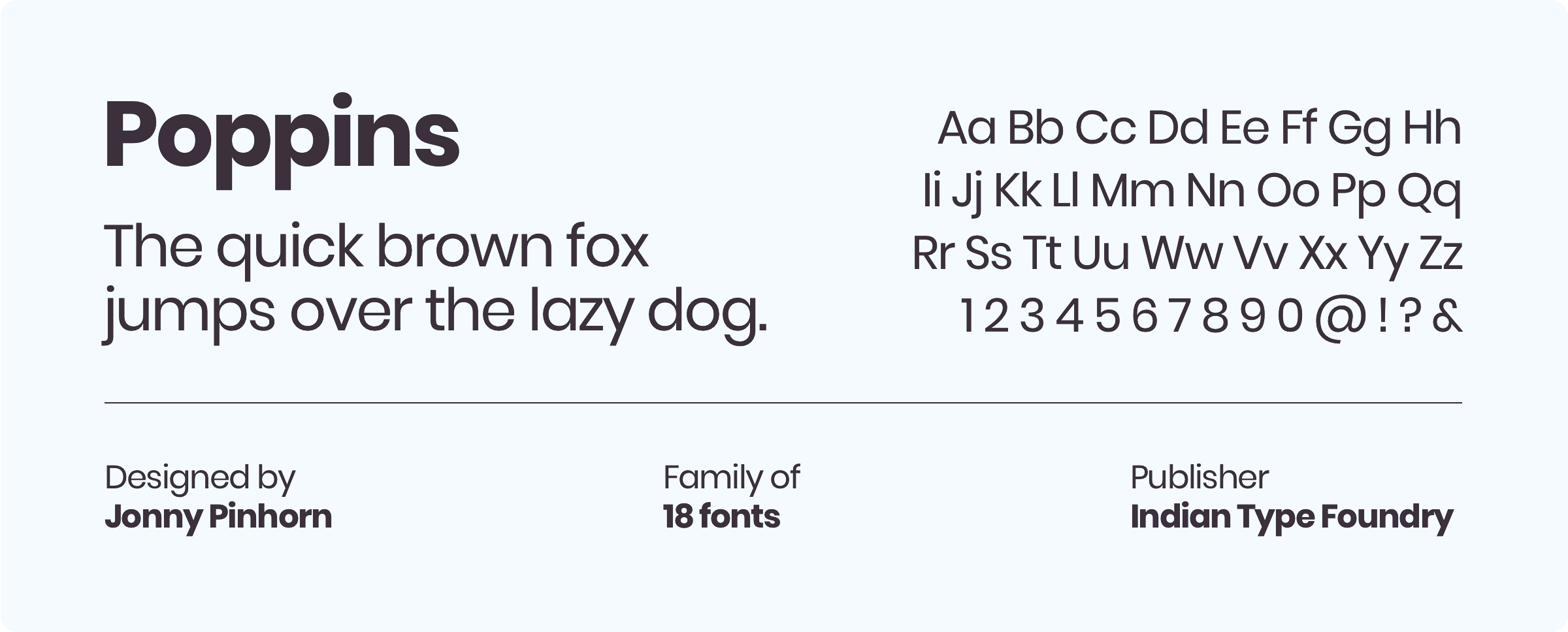
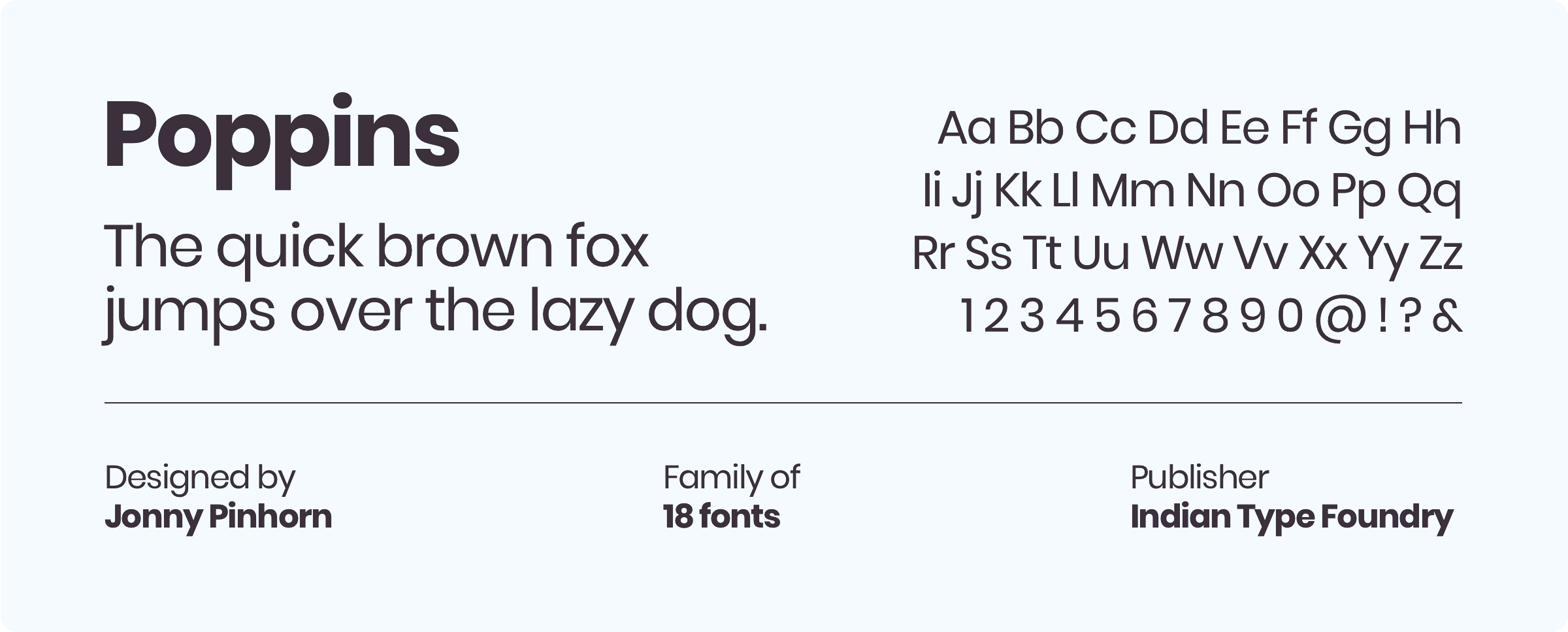
The font used is a Google sans serif font called Poppins that has 18 different weights. The font was used for all the texts on the website with some of his 18 different weights.

The colors used are mainly different tones of blue and white.
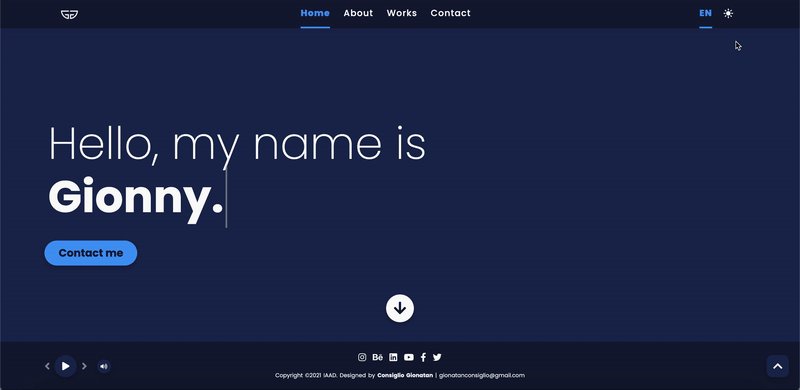
Here are the dark mode colors.

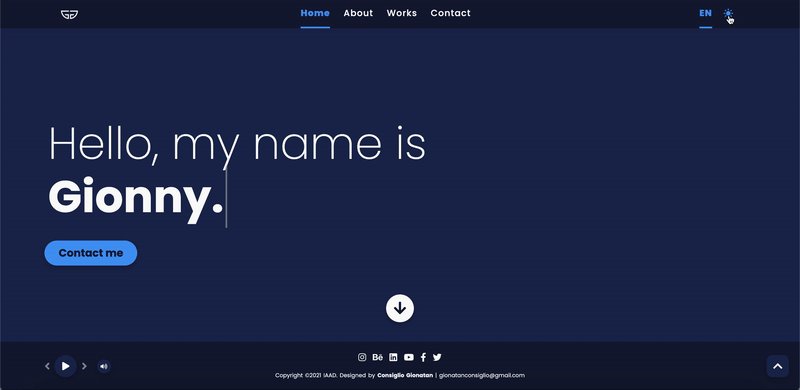
And here the light mode ones. They are basically used as the opposite colors of the dark mode ones.


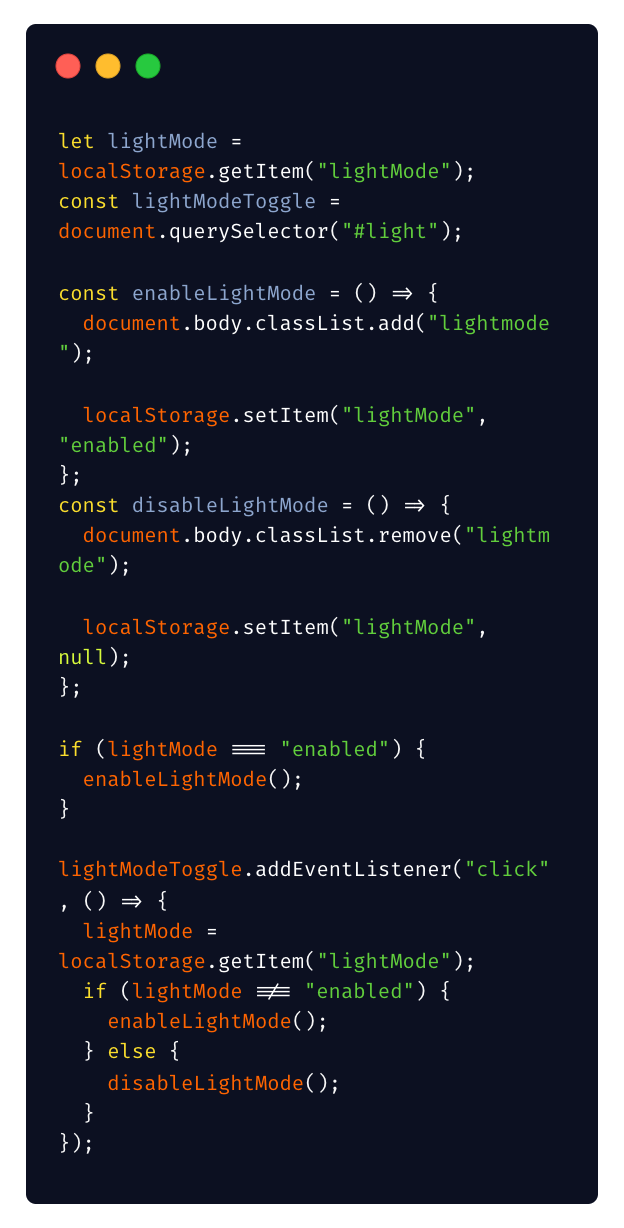
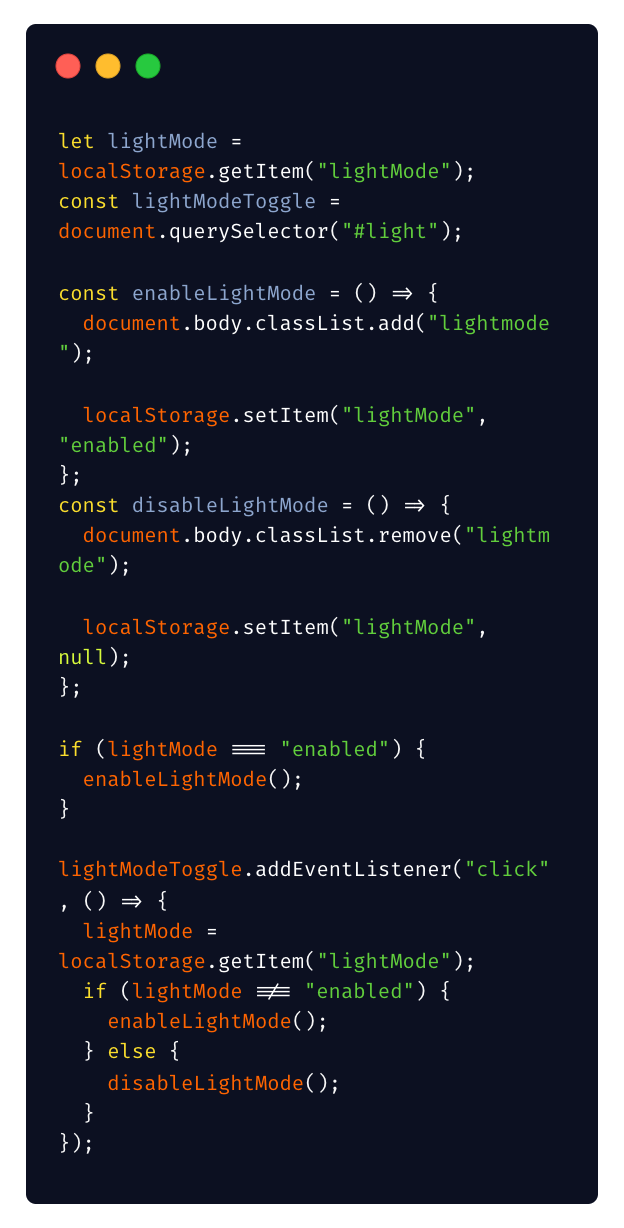
Here's a snippet of the code that I used for the light and dark mode effect using JavaScript.

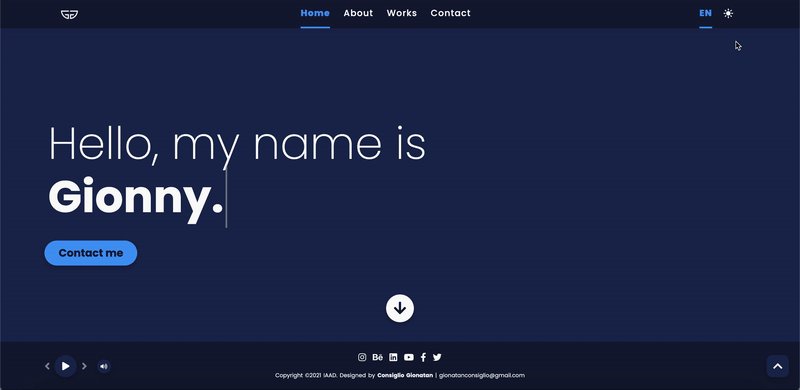
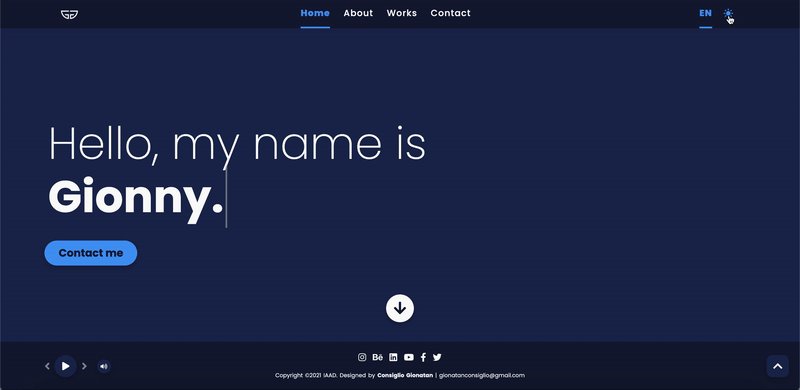
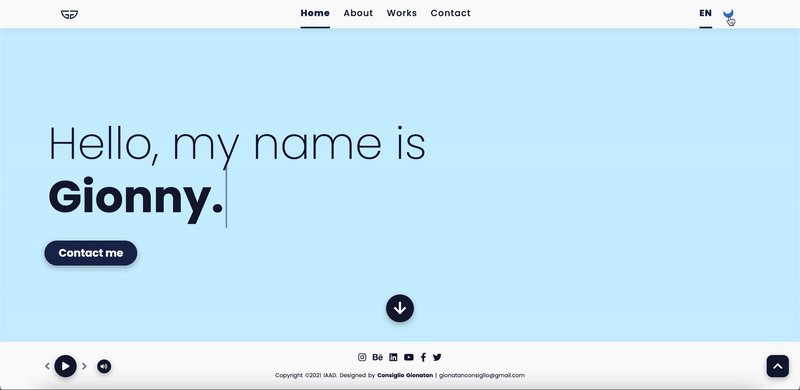
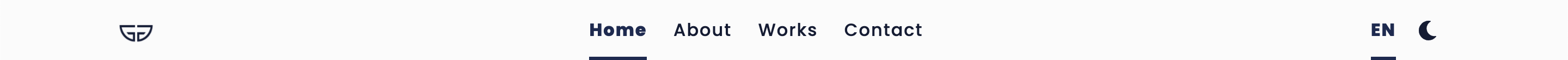
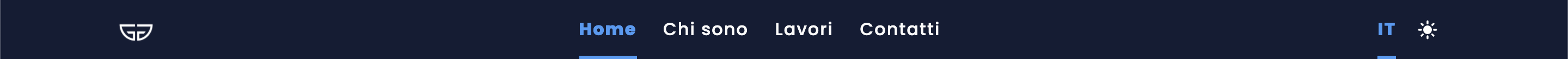
The header has the logo on the left with an animated hover effect, the main pages in the center, and the language mode and the light mode on the right.
Here's the english example, with dark mode and light mode.


And here's the italian example, with dark mode and light mode.


The footer has the player on the left with 15 personally chosen songs, the socials along with my name and the email in the center, and a top button on the right, that makes you scroll back to the top of the page.
Here's the example, with dark mode and light mode.


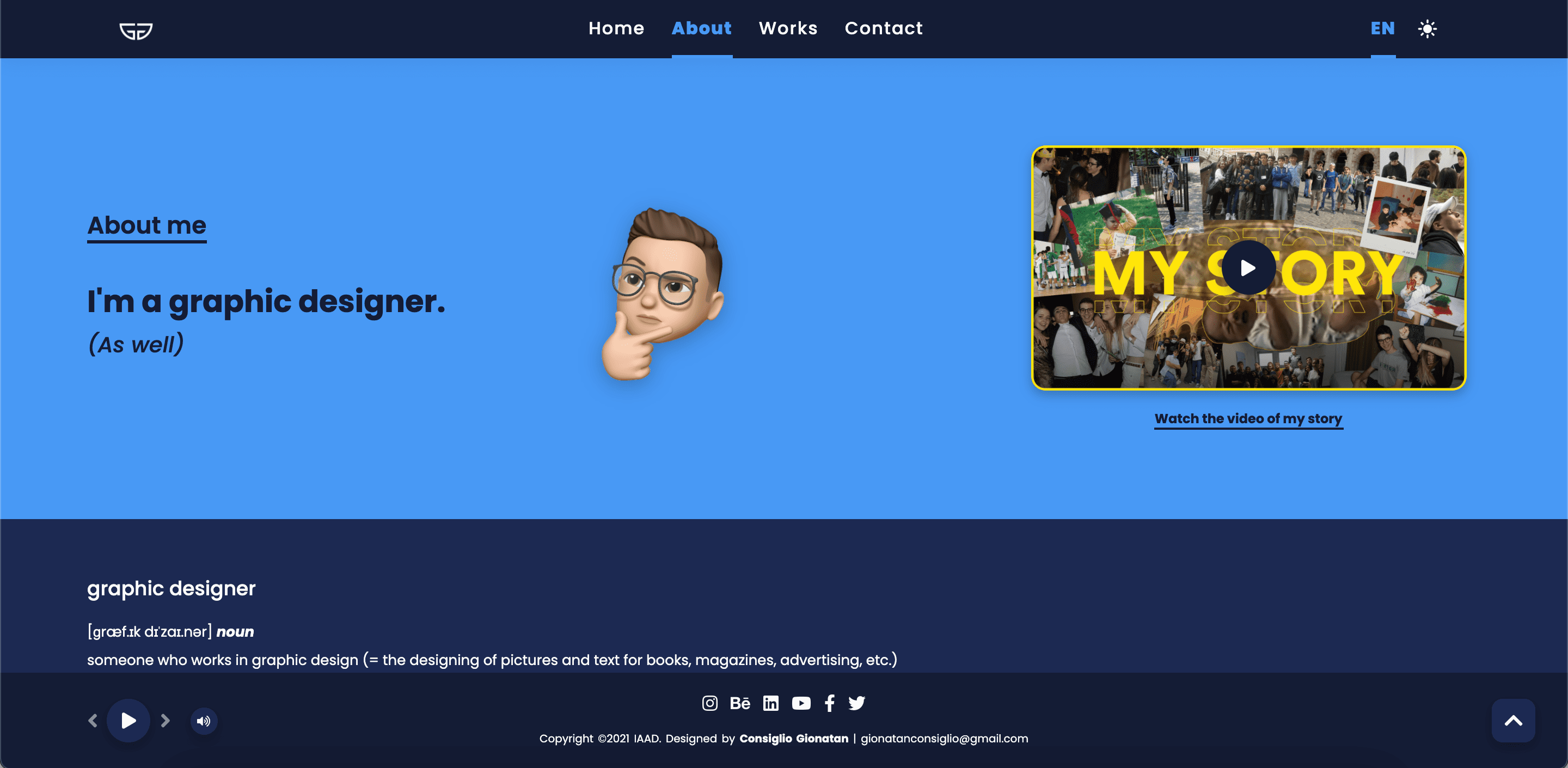
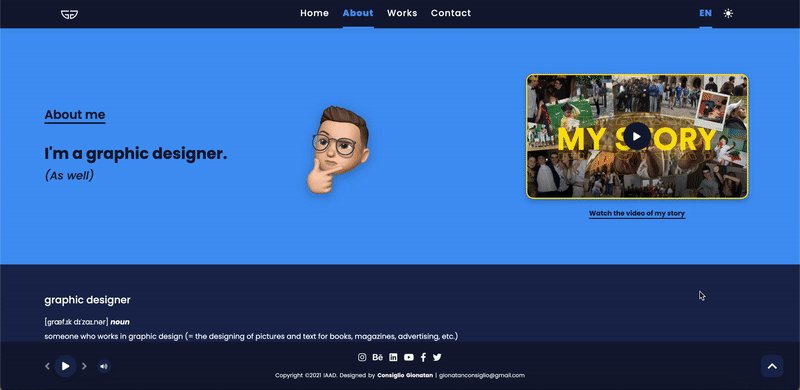
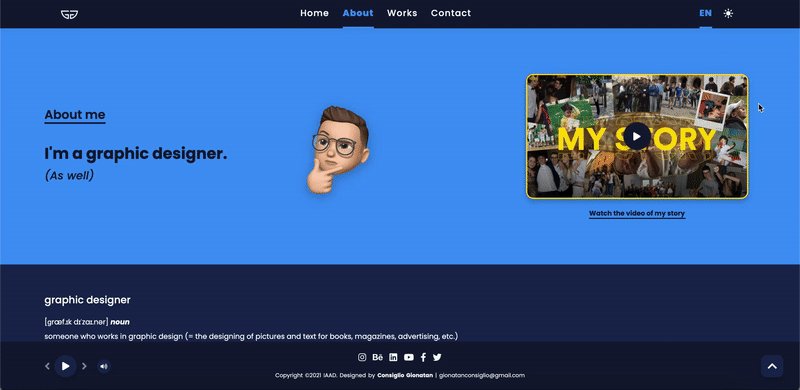
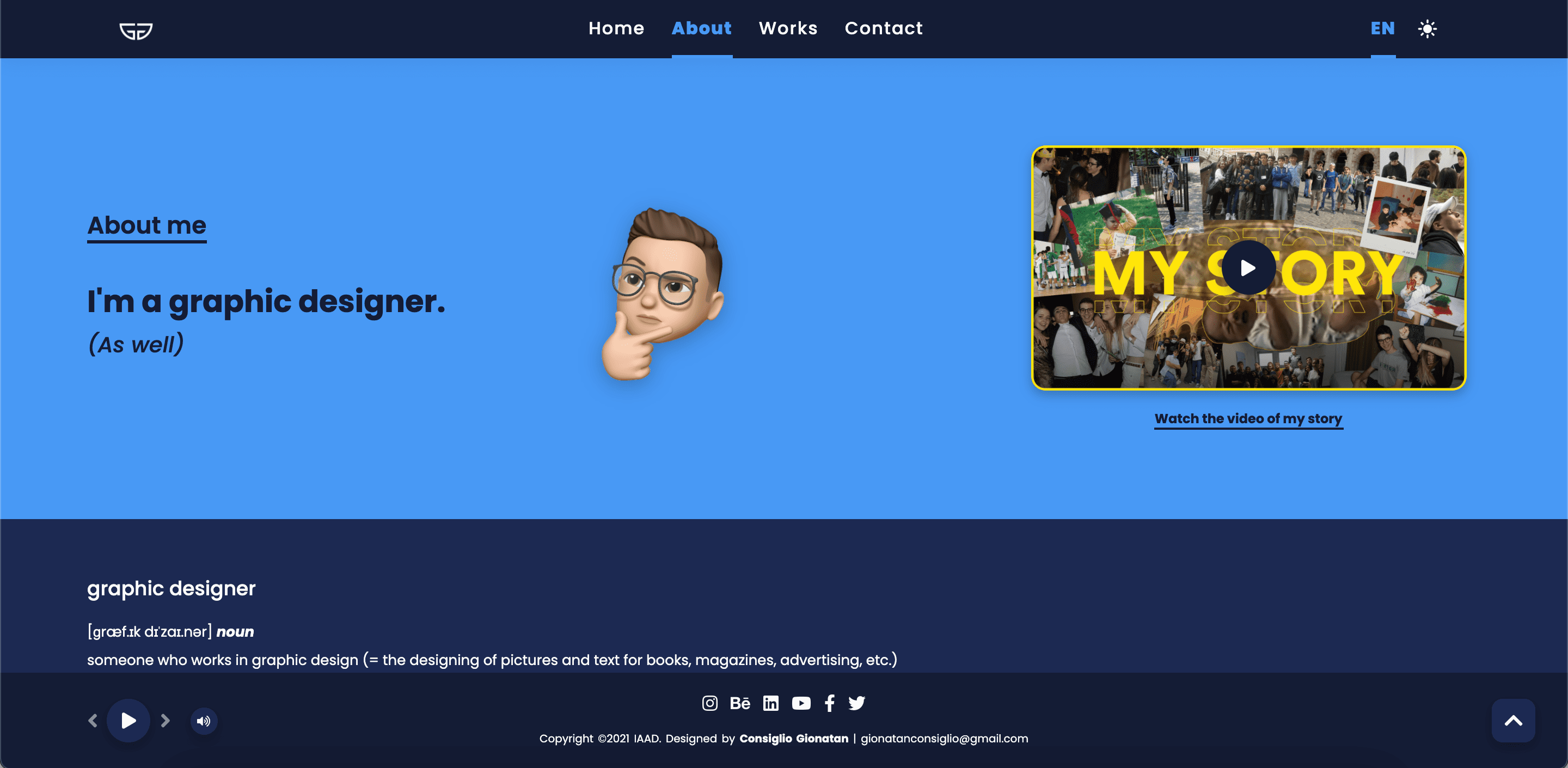
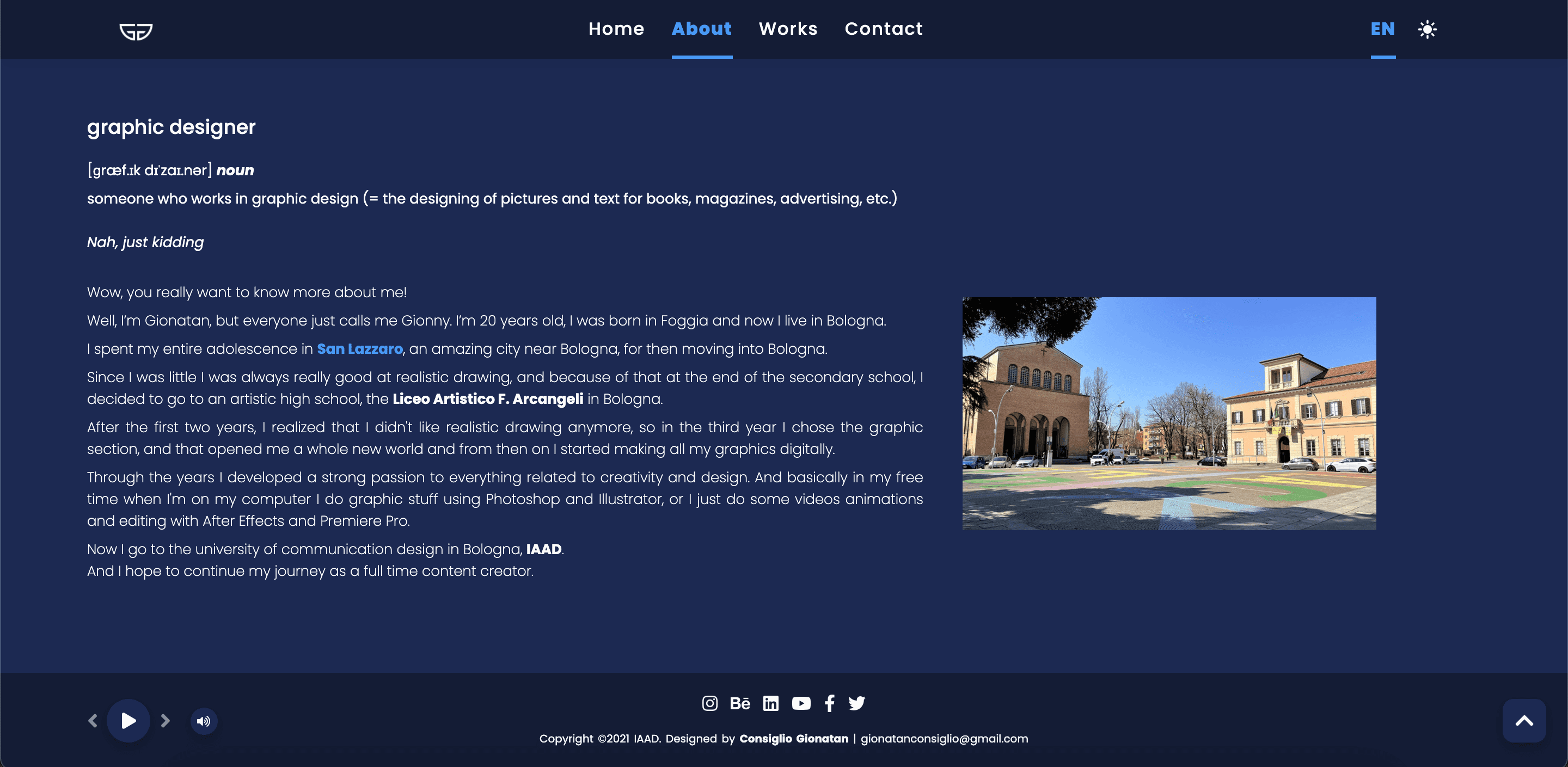
The about page is divided into two parts. The first part contains the title, an animated emoji that greets you and a video that shows you my story from when I was little until now.
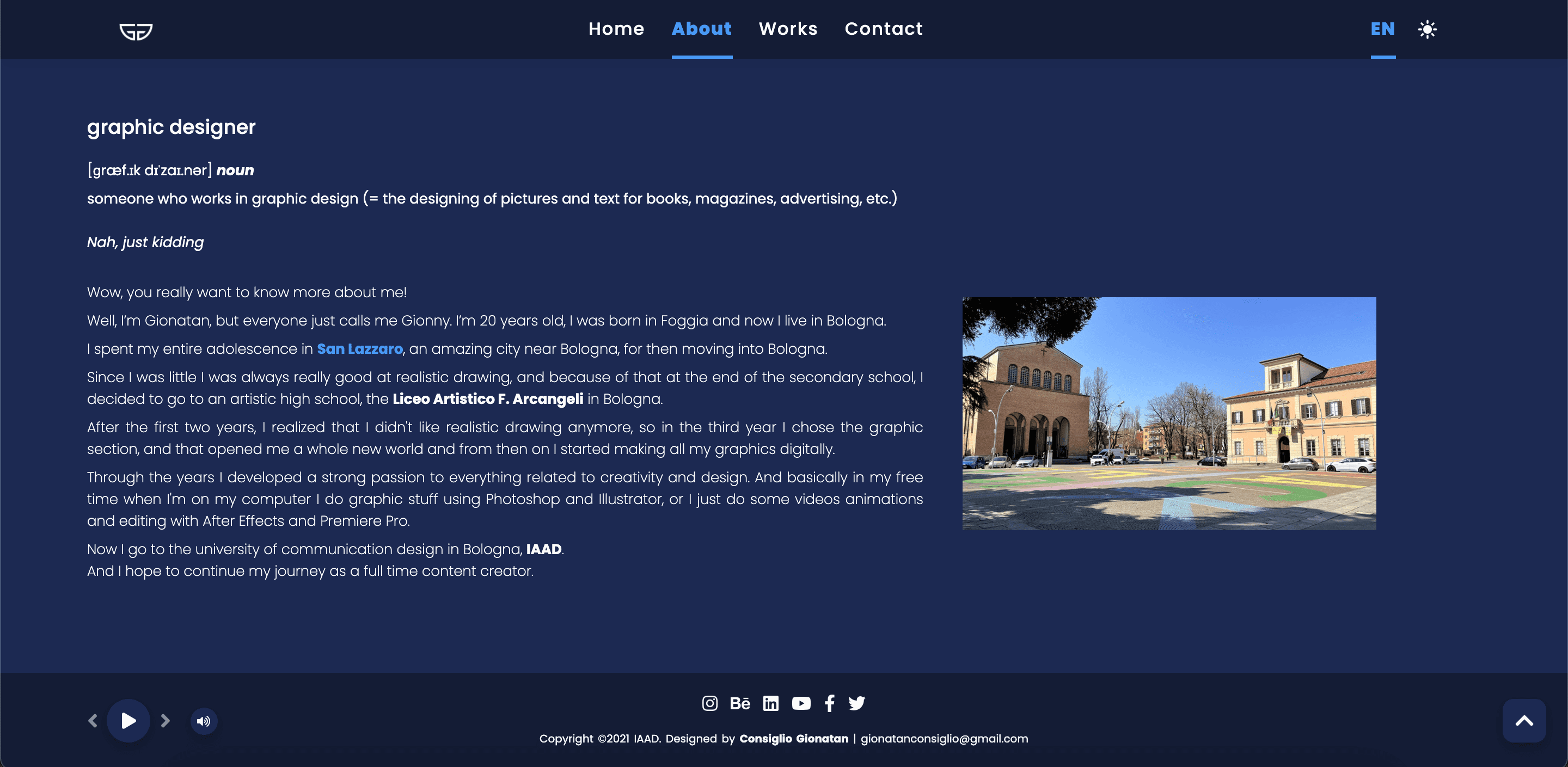
And the second part that contains only the text that summarize some of the informations already given in the video. And with an hover effect on some specific words.


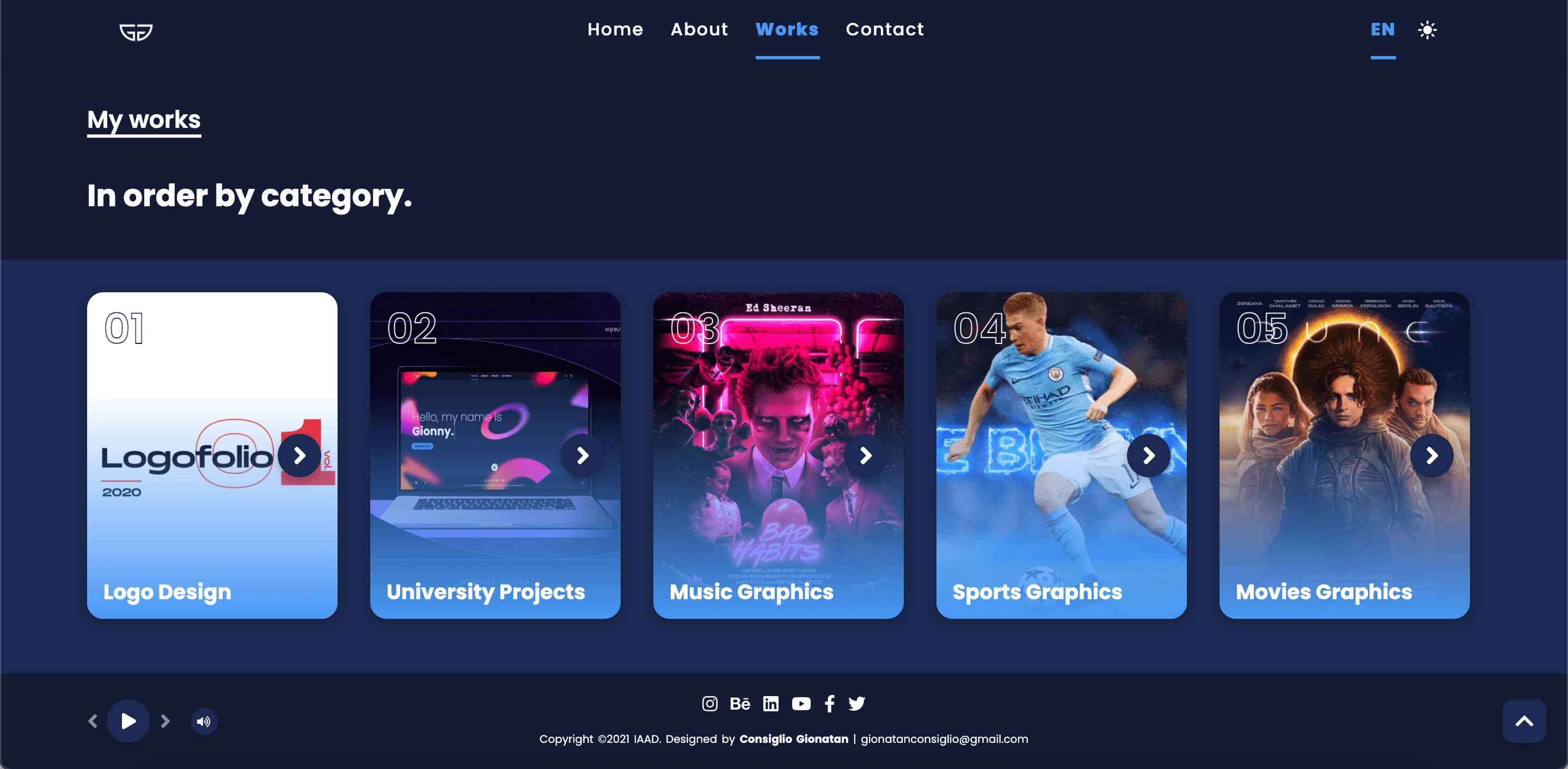
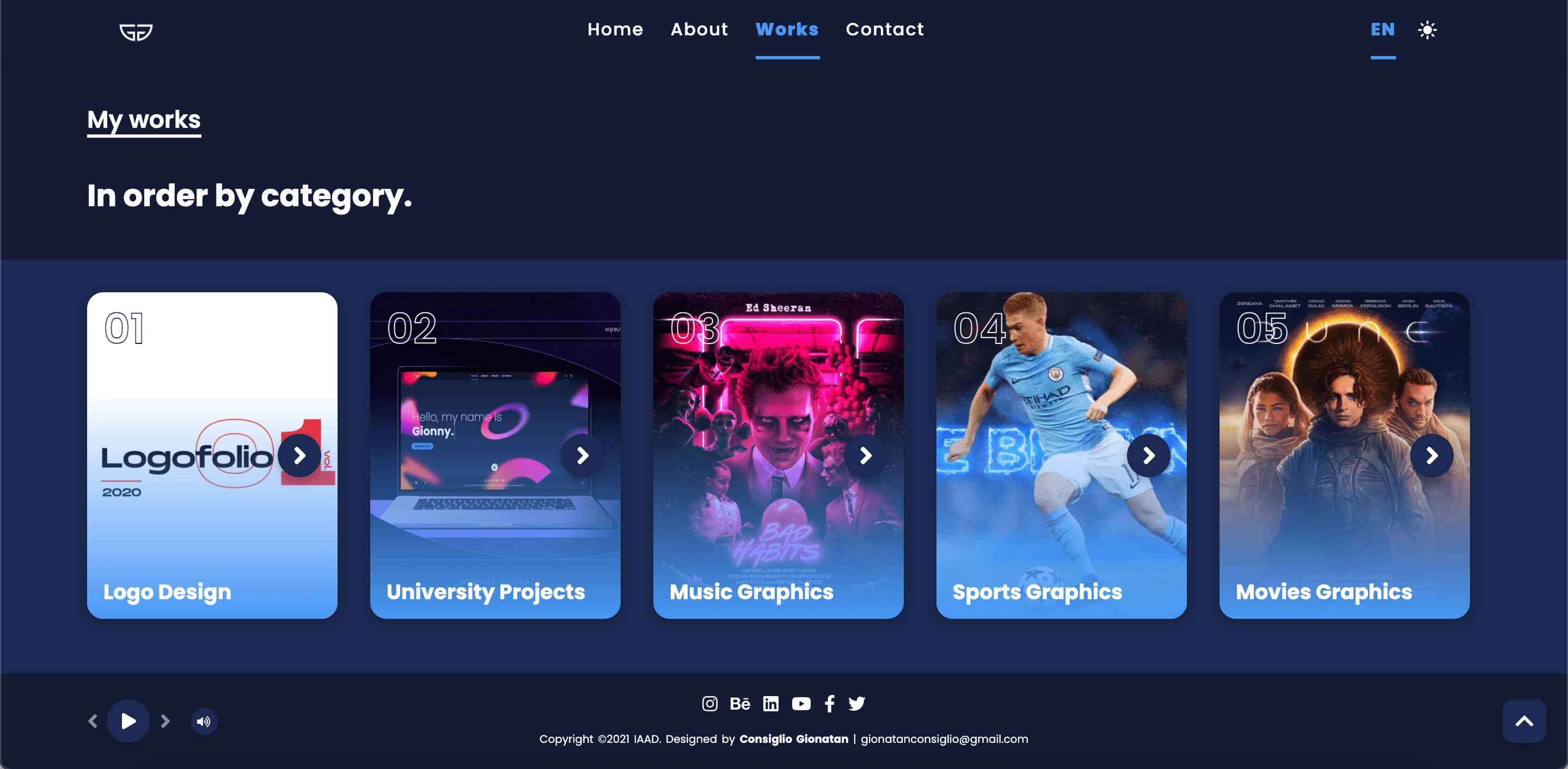
The works page is organised in different categories, and by clicking the right arrow you can go directly to that specific category which contains all the works of that category.

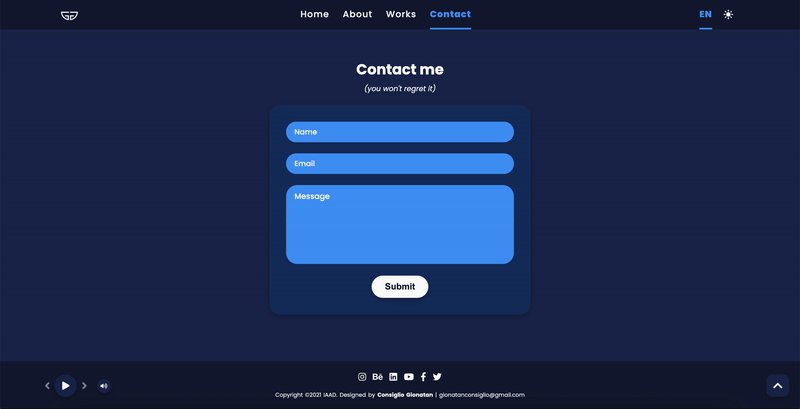
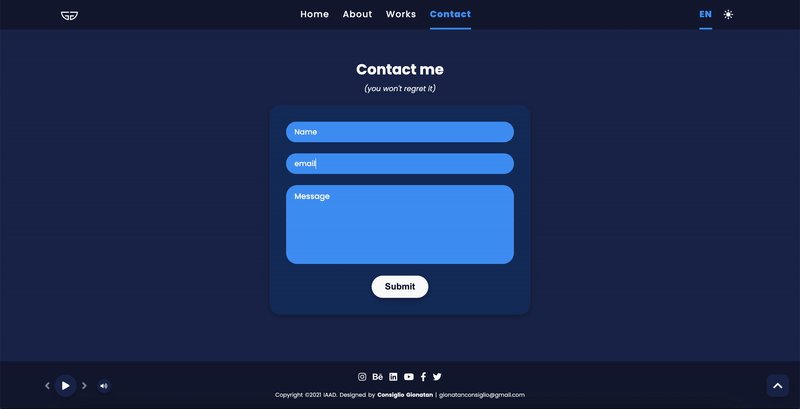
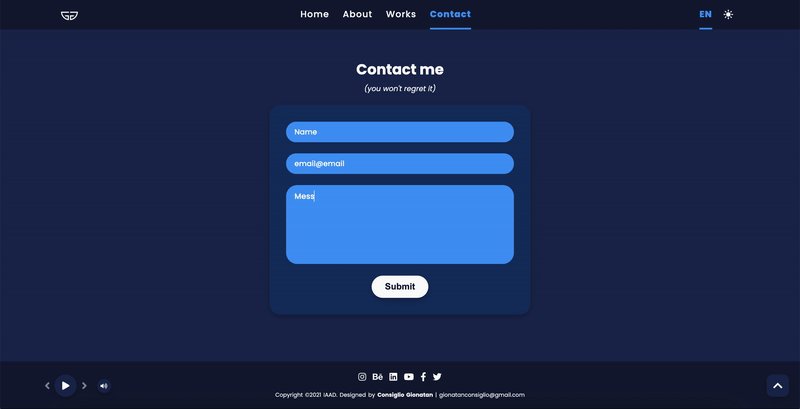
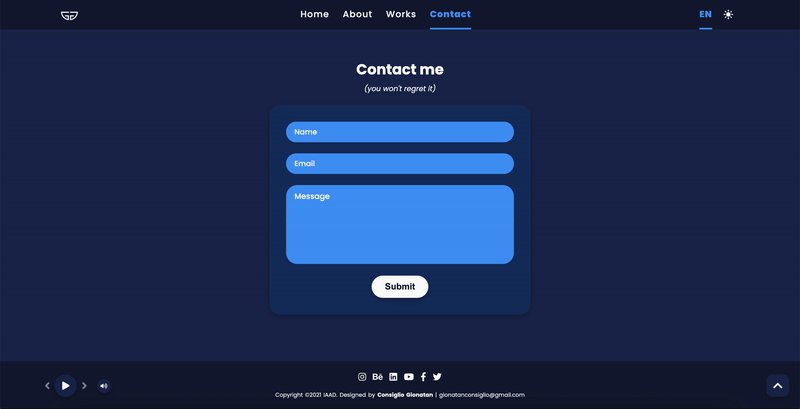
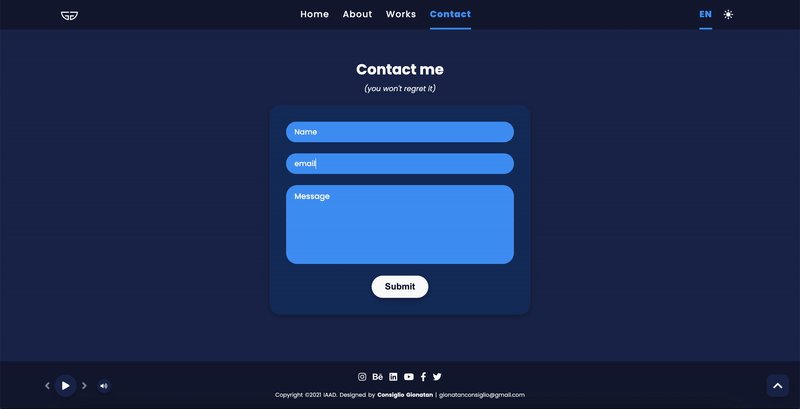
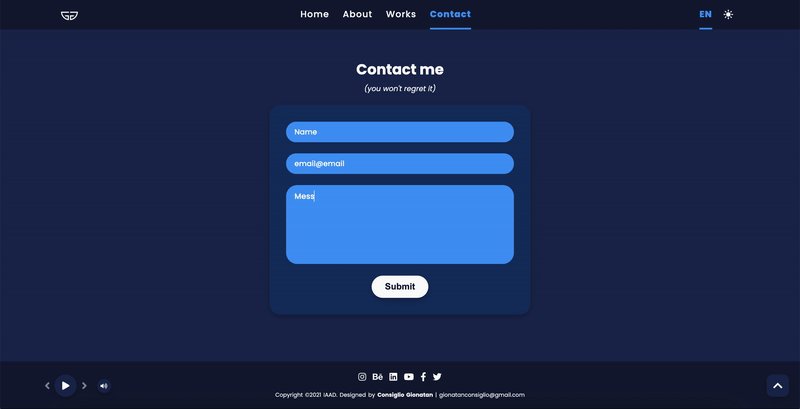
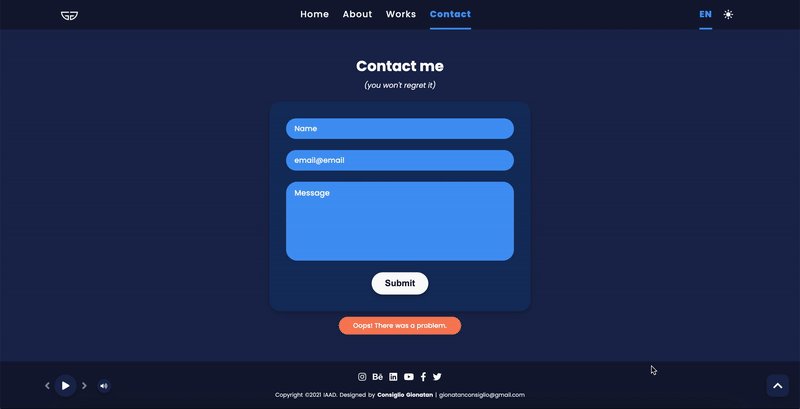
The contact page has a form to fill with name, email and the message that you want to send. The form is linked to an external safe website form (formspree.io) which send your message directly to my email.
If the form has been filled in correctly, a "Thanks!" message will show up.

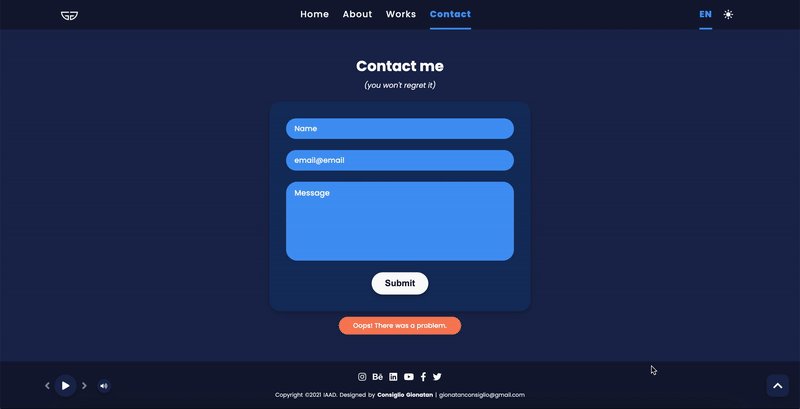
Otherwise if the form has been filled in incorrectly, a "Oops! There was a problem." message will show up.

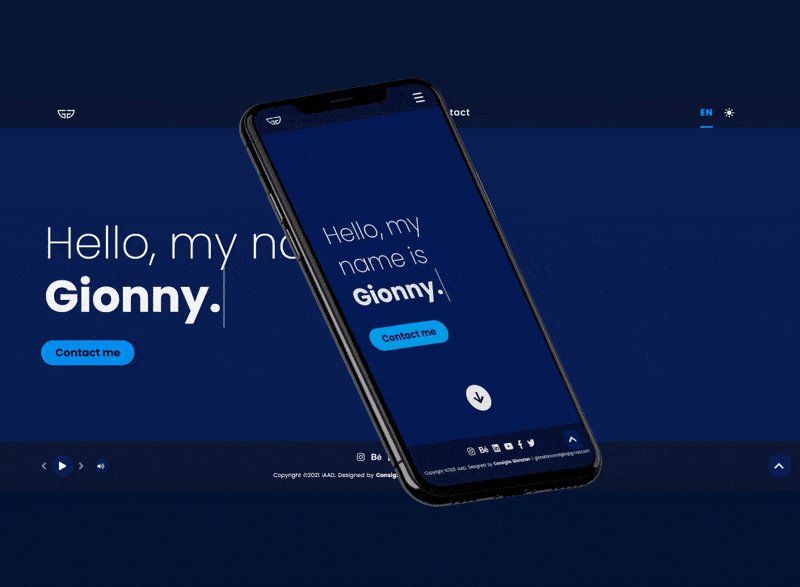
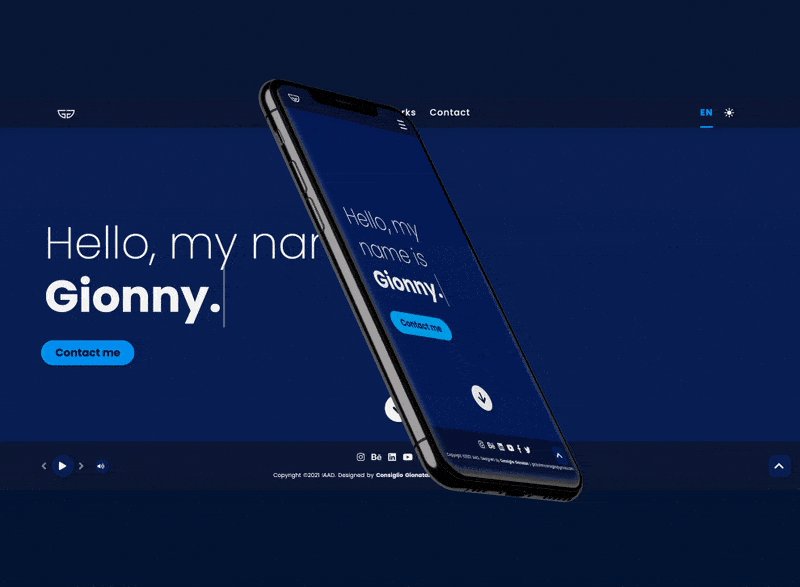
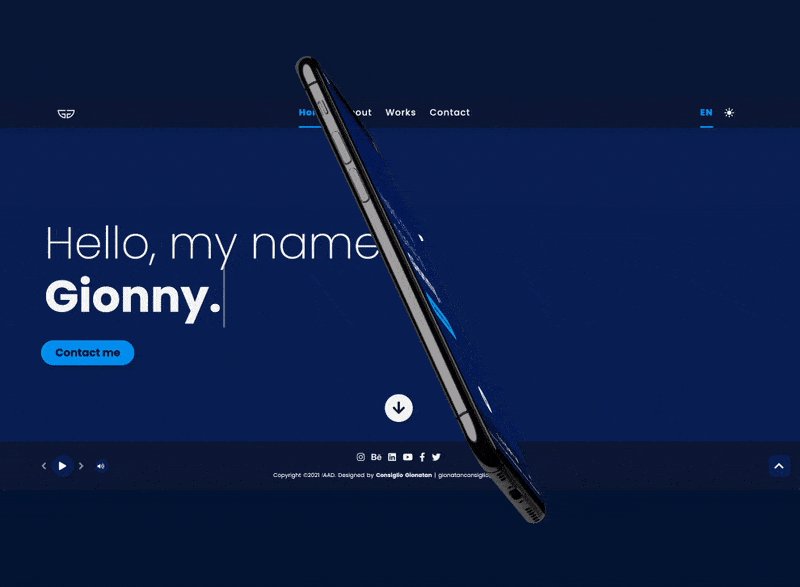
A responsive website that can also be seen from your smartphone. Optimized for all pages.